
2015年11月10日
「描くことが好き」
それだけじゃ描けないイラスト学。
こんにちは。デザイン部部長の小野木です。
Webデザインの仕事についてから、かれこれ10年経ちます。
これまでデザインをしてきた中で、イラストやアイコンが必要になることが非常に多かったです。
今でこそストックフォトやアイコンダウンロードなどできるサービスが多いですが、やはりオリジナリティや、サイトに合わせた微妙なニュアンスを表現しようとすると、実際に描くのが一番だと思っています。
私はプロのイラストレーターではありませんが、Webデザインを通して、様々なイラストを描いてきました。
今回はその経験を活かして、イラスト制作時にいくつか気をつけている点をご紹介します。
なにはともあれ、ざっくり方向性を決める
おそらくイラストを挿入すると決まった場合、既に掲載媒体のトーン&マナーは、ある程度決まっていると思います。
例えば化粧品会社のホームページであれば、「清潔感」「高級感」「かわいい」などのキーワードがぱっと思いつきますが、それらに合うイラストを入れるとなった時、劇画調の挿絵が入るのはおかしいですよね。
そういったキャンペーンも面白いかもしれませんが。
なので、まずは雑誌やWebなどを参考にイラストをいくつか選出して、似通った方向性だけれども、少し違うモノを並べて微妙なニュアンスを掴むと良いと思います。
まずはひとつ描いてみる
クライアントの合意を得るため、最低でもひとつは描いてみたほうが良いと思います。
できるだけクライアントの思っているニュアンスに近づけようと努力しても、微妙に自身の「クセ」が出てしまことがあります。
それが良い場合もありますが、逆にクライアントの思い描いているものと違ってきてしまう場合があるかもしれません。

今回はモノサスサイトのリニューアル時に描いた挿絵を例に取り上げます。
最初にトンマナ決定のために描いたイラストは、上のお掃除しているシーンでした。
完成系はこちら。ちなみにPhotoshopで描いています。
レイアウト時の注意点「線と塗り」
上記のイラストのトンマナ決定になるまで、紆余曲折ありました。特に引っかかりやすいのが、線の細さと塗りの濃さです。
実際にデザインにレイアウトしてみて、挿絵として機能しているかどうかを判断します。
これは「イラストだけで絵が成立」していても「デザインとして成立」するか分からないからです。
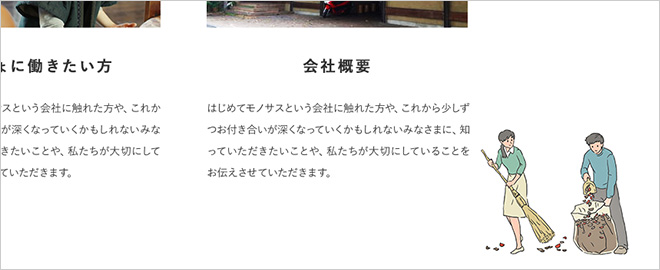
例えば途中段階として下図のようなパターンも考えられます。左はやや太めの線が入った場合、右は塗りがもっと淡い場合です。

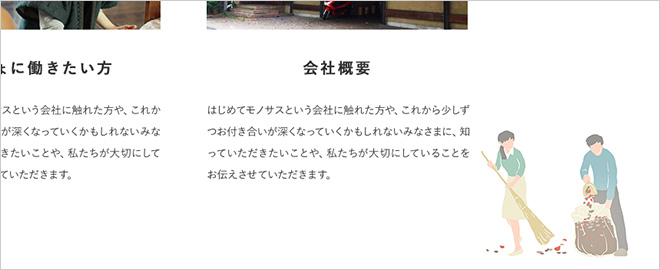
このイラストはページの下部に添えて、少し華を添えるような用途で使用することが目的です。
実際にレイアウトしてみるとよくわかりますが、下図のように線がある場合、イラストが強くなりすぎて、目が原稿のほうに向きません。

塗りが薄いと背景と白と馴染んで、挿絵としては機能しているが、ぼやっとして締まりのない印象になってしまいます。

線をもっと細くしたり、色自体を変えてみたり、様々な方法がありますが、今回のモノサスサイトでは、線をなくし、塗りはあまり薄くなりすぎないよう調整したものに落ち着きました。

ひと味加える
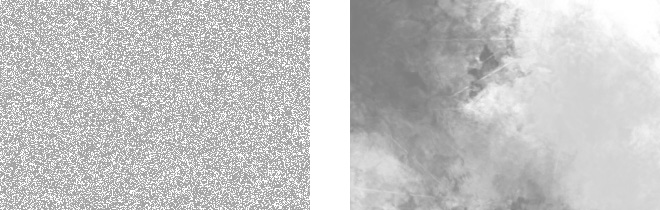
このまま進めても良いですが、せっかくの手描きっぽいイラストなので、よりその良さを活かすために、ノイズと色の濃淡を少し加えて、味のあるイラストに仕上げました。

ノイズテクスチャ(左)と濃淡テクスチャ(右)を重ねて、手描き感を加える
今回はざっくりイラストを描く際の流れについて、投稿させていただきました。
現在はWebデザインに関わる業務が細分化し、イラストを描き起こすWebデザイナーは少なくなってきたように思います。
昔はストックフォトサイトやアイコンをダウンロードできるWebサイトなどは少なかったので、Webデザイナーのスキルのひとつだったように思います。
そんな時代だからこそ、華を添えるイラストやアイコンを、デザインのワンポイントとして改めて検討してみてはいかがでしょうか。
※ 今回のイラストの「PSDファイル」と、「水彩風ブラシ」をサンプルとして下記にアップします。
ご自由にお使いくださいませ。
参考イラストPSDデータ(20151110_illust.psd)
水彩風ブラシ(20151110_brushMura.abr)




