
2016年04月13日
BtoBコーポレートサイト
デザインで気をつける大切なこと
デザイン部の小野木です。これまで様々なジャンルのWebサイトをデザインしてきましたが、近年は「BtoBコーポレートサイト」を手がけることが増えてきました。(モノサスにはBtoB専門の営業チームがあります)
法人顧客向けという性質上、日常生活ではあまり接点がないBtoB企業ですが、世界トップクラスの技術を持つ会社も多く、まさに日本のものづくりを支えています。
そんなBtoB企業の魅力を表現するために、デザインで気をつけていること、大事にしているポイントについて、今回はお伝えしたいと思います。
トップページのレイアウトは、ほぼ決まっている。(実際、調べてみた)
決まっているというのは言いすぎかもしれませんが、あながち外れていないと思います。レイアウトというよりは「コンテンツの優先順位」といったほうが適切かもしれません。
Webサイトはページを上から下にスクロールし、文章は左から読むため、レイアウトの優先順位は、左上が一番高く、右下にいくほど低くなります。そのため、コンテンツの優先順位を決めて左上から配置していくことになりますが、これまで手がけたBtoBコーポレートサイトを振り返ってみると、どのサイトもレイアウトが大きく変わらないことに気づきました。
実際に、BtoBコーポレートサイトをランダムで50社選び、トップページのレイアウトを調べてみました。

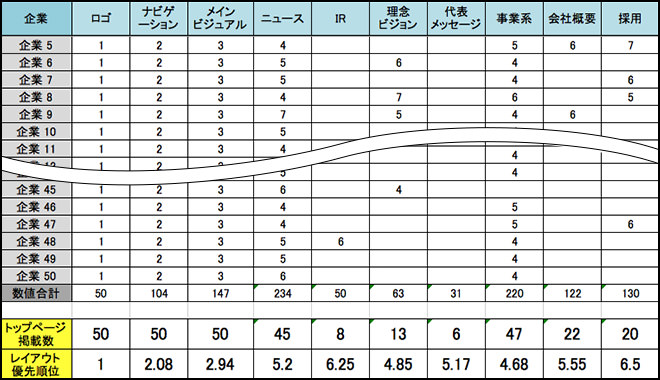
BtoBコーポレートサイト50社の集計表。トップのデザインを見ながらコンテンツ要素の順位を記録して、レイアウトの優先順位を確認していった。
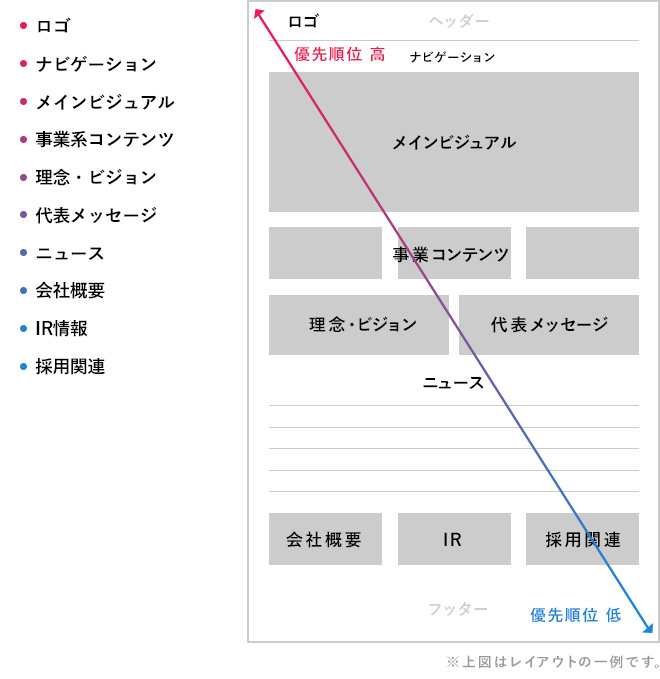
すると、若干のコンテンツ差異や優先順位の前後はあるものの、以下のような順序でレイアウトされていました。

このように、トップページに載せる内容やレイアウトがほぼ決まっているBtoBコーポレートサイト。では一体、どこで差別化すればいいのでしょうか。
「ことば」と「ビジュアル」で
第一印象を決める
そこで重要になるのがメインビジュアルです。メインビジュアルはWebサイトの「顔」であり、サイトの第一印象を決定づけます。どんな業種のサイトもメインビジュアルには力を入れていますが、特にBtoBコーポレートサイトに関しては「ことばのチカラ」がとても大切だと思います。
「ことば」というのは、メインビジュアルに配置するキャッチコピーやメッセージを指します。その企業の理念や事業内容を「ことば」で端的にあらわして、ビジュアルとセットで見せることで、ひと目で企業の人格と指針を伝えることができるようになります。
なぜ、BtoBサイトにおいて「ことば」が重要なのか。
その理由として「事業内容がわかりづらい」ことが挙げられます。
BtoB企業のサービスや製品は専門性が高く、対企業へ販売・提供しているので、一般的には目にする機会が多くありません。社名や製品写真だけでは伝わりづらい事業を、サイトを通して幅広いユーザー(顧客、金融機関や行政、就職活動の学生など)に直感的に伝えるには、「ことばのチカラ」が不可欠なのです。
以下に「ことば」を大切にしたメインビジュアルのある事例を紹介します。
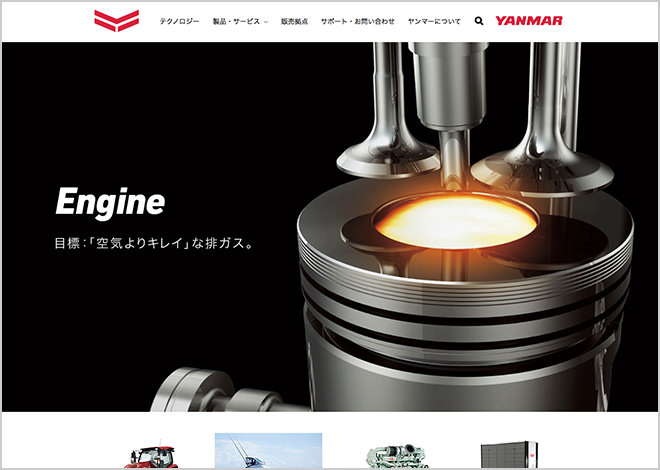
ヤンマーグループ
https://www.yanmar.com/jp/

【他社制作事例】ブランドステートメントに加えて、製品カテゴリ毎にコピーとダイナミックな写真で表現し、志の高さと技術力が伝わるメインビジュアルになっている。
富士興業株式会社
http://www.fujikogyo.com

【他社制作事例】メインビジュアルとしては比較的長めのリード文だが、一枚のポスターのような仕上がりで、説得力のあるメインビジュアル。写真と言葉のチカラで事業内容が容易に理解できる。
実際にデザインしていく際には、「ことば」と「ビジュアル」が最大の効果を生むように、様々なデザインの選択肢を頭の中でシューティングしながら、落とし込んでいきます。
これらのメインビジュアルによって「顔」を印象付けたら、次は「中身」(=事業内容)を伝えることが重要になります。そこで、具体的に技術力やサービスを紹介する「事業コンテンツ」のデザインに力を入れていきます。
事業をさまざまな角度から分解し、
デザインで「見える化」する
BtoBサイトでは、BtoCに比べ、事業の内容が分かりづらいことが多々あります。そんな事業内容を、事業をコンテンツとして捉えるとき、さまざまな角度から見て魅力的なコンテンツに分解することがポイントです。さらにそれをデザインで「見える化」することはとても重要なのです。
もちろん、ストレートに事業内容を語るだけでもコンテンツは成立しますが、切り口を変えて違う角度からフィーチャーすることで、事業紹介を立体的なコンテンツにすることができます。また、分解すると各々のコンテンツの役割が明確になるので、デザインでどう見せると効果的なのか、ということが具体化していきます。
「製品のディテールがしっかり伝わるように、写真を大きく見せるには?」
「強みを語るコンテンツを順序立てて読んでもらうために、ユーザーが迷わずに読めるインターフェースを用意するには?」
このような要望を、デザインに落とし込んで「見える化」することで、コンテンツの説得力を増し、サイトをより良いものしていく、そんな事例をいくつかご紹介します。
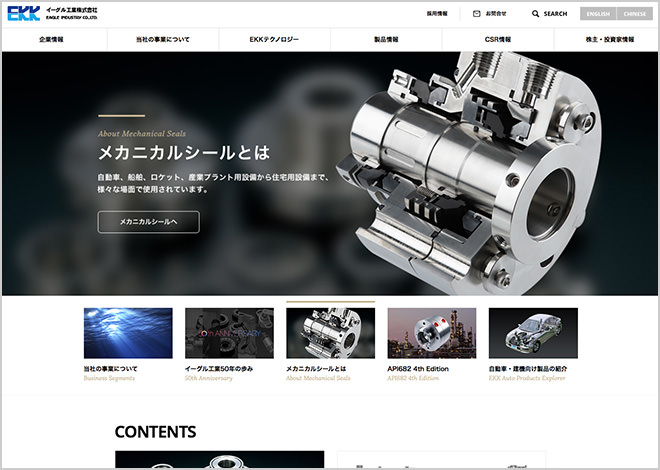
イーグル工業株式会社
http://www.ekkeagle.com/jp/

「概要」「テクノロジー」「製品」という3つに大きく分け、特にテクノロジーの深堀りと、製品の検索機能の充実により、事業全体を通して手厚くカバーされている。
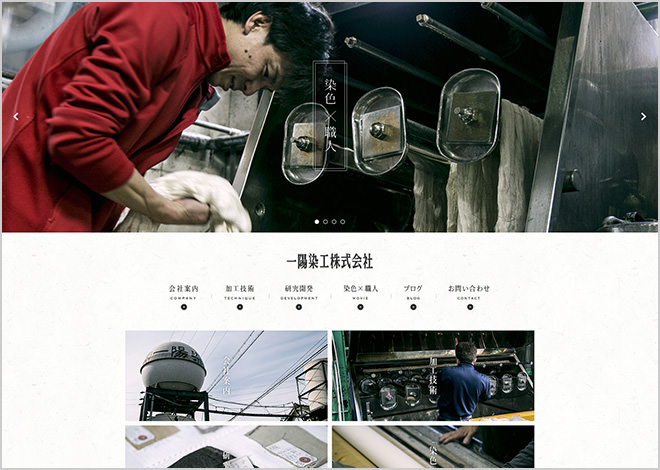
一陽染工株式会社
http://www.ichiyosenko.jp

【他社制作事例】人にフォーカスしたコンテンツとして、「染色」×「職人」というコンテンツが動画を採用している。クオリティも高く、情緒的で伝統を感じる見せ方はとても印象深い。
さらに、一歩先にいくための+α
一般的に、BtoBコーポレートサイトでは「誠実に」見えるデザインが好まれます。ただ、誠実さというのは裏を返すと、型にはまったサイトになりがちです。会社の顔としてのWebサイトである以上、何かしらユーザーの記憶に残るデザインにしたいと思っています。
そこで、異業種サイトや雑誌などを参考にして、新しい風も取り入れるようにしています。誠実さを表現する方向性とバランスが取れない部分も出てきますが、試行錯誤するなかで、突然新しいものが生まれることも多いです。
このあたりが一番難しく大変なのですが、デザインの醍醐味でもあり、デザイナーとして一番楽しんでいる部分かもしれません。
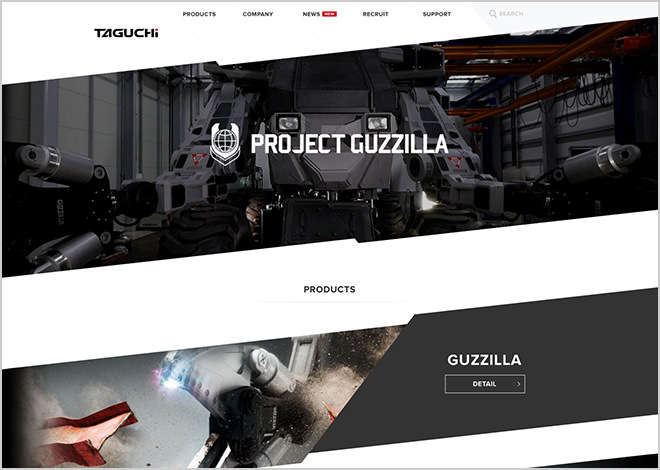
株式会社タグチ工業
http://www.taguchi.co.jp

【他社制作事例】斜めのグリッドも珍しいが、写真加工が特に印象的。やりすぎとも思えるエフェクトが、マシンのパワーを感じさせ、製品の特性と非常に噛み合っている。
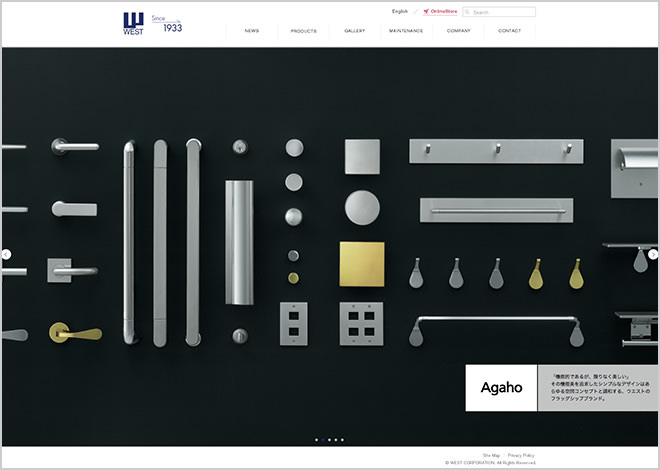
株式会社 WEST inx
http://www.west-lock.co.jp

【他社制作事例】厳密にはBtoCも行っている鍵錠前などを製造・販売している企業。キャッチコピーも、コンテンツも廃したトップページは、製品の象徴的な写真のみで、美しさと技術力を表現している。
また、最近お会いするBtoB企業の方からは、これまでの「誠実」「安心」といったこと以上に、「新しいことをしたい!」「かっこいいサイトが欲しい!」などの意外なご要望をいただくことも増えてきました。
ひと昔前のように「きちんとしたWebサイトを作る」という段階から時代が進み、Webデザインでできることの幅が広がったことで、BtoB業界全体のデザインに対する意識が上がってきているように思います。
これは非常にうれしいことです。デザインのし甲斐もありますし、様々な意見をもらうことで、私自身も思考が深くなり、良い学びを得ることが出来ています。これからも、積み重ねてきたノウハウを活かしながら、プロとしてお客さまに納得いただけるよう、全力でデザインしていきたいと思います。




