
2018年06月13日
Webサイト基本の「き」お伝えします。
~Webの構造・HTML編~
こんにちは!WS部(Webマスターサポート部)の加倉井です。
日頃はお客様のWebサイトを、お客様と一緒に更新する「運用」の業務を行っています。
インターネット上の「企業の顔」として自社サイトの重要性はますます高まってますが、ご依頼いただくお客様の中には、業務として初めてWebに関わることになった「Web担当者様」も多くいらっしゃいます。
私たちWeb制作会社とのやり取りの際には、日々の更新時の判断材料として、専門用語やWebサイトの構造をご理解いただく必要が多々ありますが、言葉のやり取りだけですとなかなかイメージがしづらいような内容が多いのも事実です。
そこで、初めてWebに関わる担当者様に向けて、Webサイトに関する基本の「き」について、改めてご説明してみたいと思います。今回はWebサイトを構成する中でもベースになる「構造」と「HTML」に絞った内容をお届けします。
1. Web の構造について
私たちがふだん何気なく見ているWebサイトは、インターネットのサーバ上に存在しています。
サーバはインターネット上にある「土地」みたいなものです。
その土地の上に建っている「家」がWebサイト、その家の各部屋がサイトの中にあるWebページ。そのような構造になっています。

サーバにアップされた膨大なデータが、素材や設計図になってサイトを構成しています。ユーザーはパソコンやスマートフォンの画面で、様々な家の部屋を訪れるように各部屋のデータを読み込んで、端末の画面にページとして表示させているのです。
サーバ上の家の中では、「ディレクトリ」と呼ばれる区切りで各部屋を管理しています。大まかに部屋の名称でディレクトリを区切るとこんな感じです。
家―1階―玄関
| ∟リビング
| ∟キッチン
| ∟トイレ
| ∟お風呂場
| ∟浴室
| ∟脱衣所
∟2階
∟寝室
∟親
∟子供部屋
∟姉
∟弟
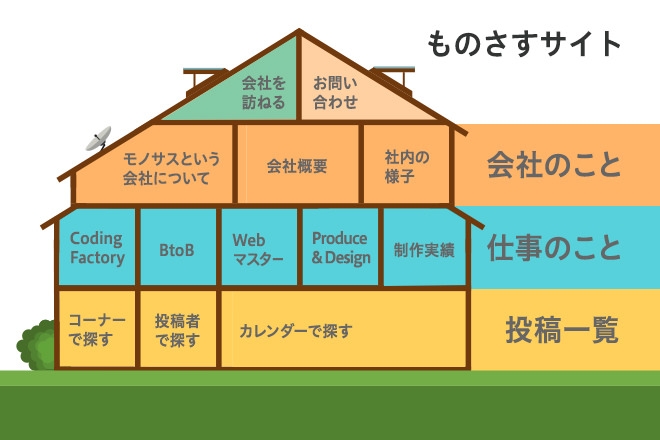
部屋の構造をWebに置き換え、弊社のものさすサイトで例えると、大まかにこんな感じ。

ものさすサイト(/)
∟投稿一覧(posts)
| ∟コーナーで探す(category)
| ∟投稿者で探す(author)
| ∟カレンダーで探す 各年
| ∟各月 ―各記事(XXXXXXX)
| ∟各月 ―各記事(XXXXXXX)
∟仕事のこと(service)
| ∟Coding Factory(codingfactory)
| ∟BtoB Webサイト制作サービス(btob)
| ∟……
∟会社のこと(company) ―……
∟会社を訪ねる(access) ―……
∟お問い合わせ(contact) ―……
ユーザーがWebサイトのページを閲覧する為には、部屋の区分(ディレクトリ)の場所が分からないと見ることが出来ません。その場所を示しているのがURLです。
サーバにアップしたデータは、ディレクトリ構成に沿ってURLが構成されます。
ちなみに、今みなさんが見ているこのページのURLはコレです↓
URL:/posts/2018/06/133412.html
このURLの英数字の並びを分解すると、こんな感じです。
ものさすサイトのサーバ()の中に
投稿用のフォルダ(posts)があり
さらにフォルダが年別に分かれ(2018)
さらにフォルダが月別にわかれ(06)
記事ごとのID(133412.html)のHTMLがアップされています。
サーバは土地、Webサイトは家、ページは各部屋。部屋の区分がディレクトリで、それに基づいて各ページのURLが構成されている。
Webサイトの構造、ざっくりとご理解いただけましたか?
続いて「HTMLとはなんぞや」についてお伝えします。
2. HTMLについて
HTMLとは、Hyper Text Markup Language(ハイパーテキスト・マークアップ・ランゲージ)の略で、Webページを制作する為につくられた「マークアップ言語」のことです。私たちが日頃から目にしているWebページのほとんどが、HTMLをベースに出来ています。今みなさんが読んでいるこのテキストもHTMLによって作られています。
画面上で見えているのは普通の日本語テキストだけですが、その裏(ソース)を見ると、謎の数字や記号に囲まれたHTMLで書かれた画面が出てきます。(ソースの見方は後ほどご紹介します。)
HTML本来の役割は、テキストに印や意味をつける(マークアップする)ことです。では、意味をつけるということを、もう少しイメージしやすいように説明してみると…
例えば、ここに何の変哲もない木製の台があるとします。
この木製の台は「椅子」でしょうか?それとも「机」でしょうか?

これを、HTML特有のコードの概念をつかって説明すると、こうなります。
・椅子の場合
<椅子>木製の台</椅子>
・机の場合
<机>木製の台</机>
木製の台という言葉が、<椅子>~</椅子>という表記(=タグ)に囲まれたことで、この台は「椅子」としての意味を持ちました。逆に、<机>~</机>という表記(=タグ)で囲まれると、この台は「机」という意味を持ちます。
※文末のタグにある「/」表記は、“ここまでが意味ですよ“とタグを閉じる為のものです。
※当然ですが、椅子や机などのHTMLタグは実在しません(笑)。
タグと言われるHTML特有の英数字でテキストを囲むことで、そのテキストに意味を持たせることが可能になるのです。
机と椅子では少し抽象的なので、もう少し実際のHTMLタグに沿った説明をしてみます。例えば、あるテキストをページのタイトルとして意味を持たせるには、titleタグ(タイトルタグ)を使います。
「<title>~</title>」でテキストを囲うことで、その文字をページのタイトルとして意味づけすることが出来ます。このタグ自体は、ページ上に実際に表示されるわけではありませんが、PCで閲覧するときにタブにタイトルとして表示されていたり、ブックマークする時のテキストになっていたり、検索時に表示されるページタイトルとして使われるなどの役割を果たしています。
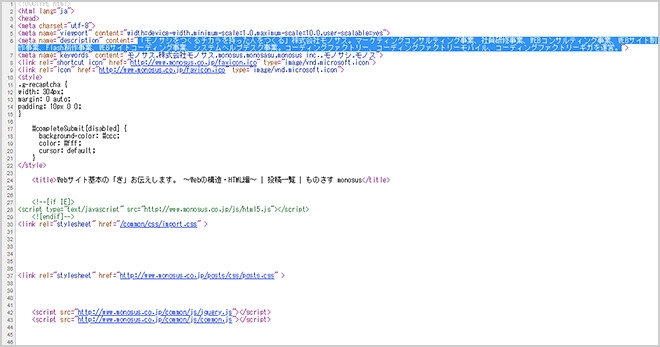
タイトルタグの書き方は、はい!これだけ。
<title>ものさす monosus</title>
このタグで囲んだ状態でHTML形式のデータに書き込めば、「ものさす monosus」という文言がタイトルとしての意味を持ちました。
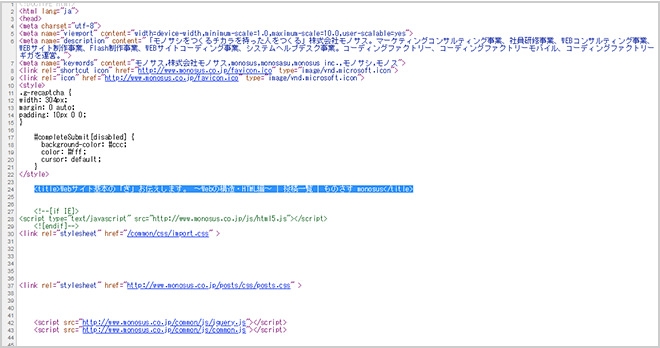
ではここで実際に、画面のソースを見て、HTMLからタイトルの意味を持つ箇所を探してみましょう。(※PCのみ可能です)
キーボードのCtrlキーと「U」のキーを同時に押してください(Macの場合は、Command+option+U)。すると、別タブで英数字やら日本語がズラズラーッと並んでいるページに飛びます。これがHTMLです。目がチカチカすると思いますが、この中に「title」という記述が隠れています。

記述は<title>~</title>で囲まれているでしょうか。
見つけたあなたは、これでひとつHTMLが読めるようになりました!
その他に、よく登場するのが「見出し」のタグです。
見出しにしたいテキストに対して、「<h2>~</h2> 」のタグで囲うと、そのテキストは見出しとしての意味を持ちます。このタグで囲んだ状態でHTML形式のデータに書き込めば、<h2>と</h2>のソースコード部分の記述は消えて、テキストの部分が見出しとしての意味を持って表示されます。
見出しのタグは段階に応じて、h1(エイチワン)〜 h6(エイチロク)まで存在しています。h1が一番強い意味を持ち、数字が増えるにしたがって意味合いが弱くなっていきます。サイトにもよりますが、企業のロゴをh1として、ページの大見出しをh2にしている企業様も多いのではないでしょうか。
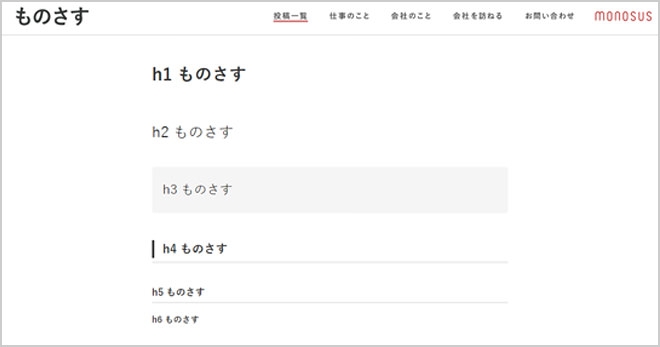
 ものさすサイトのh1(エイチワン)~ h6(エイチロク)。
ものさすサイトのh1(エイチワン)~ h6(エイチロク)。
各見出しのデザインは、cssというHTMLとは別のコードを使ってレイアウトしています。
また、HTMLは、テキストに意味を持たせる以外に、画像を読み込むことも出来ます。
その際に使うタグはimgタグ(イメージタグ)です。
imgタグは閉じタグで挟む必要がないので、<img src="~" />の~部分に呼び出したい画像のURLをいれるだけで、その画像を呼び出して表示することができます。画像だけでなく、別のタグを使って違う言語のデータを読み込ませることも可能です。呼出しの方法はHTMLに限りませんが、HTMLで出来ることとして、別のデータを読み込ませることが可能なんだーくらいに認識してもらえば大丈夫です。
今回ご紹介した、titleタグやh2タグ、imgタグ以外にもたくさんのタグがあり、それぞれに意味があります。他のタグについてはここではご説明しませんが、HTMLにはこんなことが書かれているんだなーと、何となく認識していただけると嬉しいです。
3. titleとmetaタグ
最後に、Web担当者様にとって特に意識してもらうと良いタグを2つご紹介します。titleタグ(タイトルタグ)とmetaタグ(メタタグ)です。
どちらもWebサイトのページ上では見えないタグですが、GoogleやYahooなどの検索結果で画面上に表示される等、思わぬところで重要な役割を果たすタグです。

サイトを閲覧するユーザーは、検索時にヒットしたページのタイトルをサーッと読み流しながら、自分が探している情報に近いタイトルのページをクリックします。titleタグはSEO(検索エンジン最適化)対策として、検索結果に表示される順番などに影響が大きいとても重要なタグです。そのページがどういう内容なのか、GoogleやYahooなどの検索エンジンに伝える役割もあります。
次に、metaタグは「タイトル以外のページ情報」を記述するタグです。metaタグにはいくつか種類がありますが、特にWeb担当者様に意識してもらうと良いのが「description(ディスクリプション)」です。
これは、ページの説明文を記述するタグで、検索結果のタイトルの下に小さい字で表示されるテキストです。(検索キーワードが複数の場合などは、必ずしも description に記述した説明文が表示されるわけではありません。)また、検索結果順位の評価にも影響がないタグという説もありますが、ユーザーに的確な情報を伝える為には、descriptionのテキストを最新化することをお薦めします。
自社のWebサイトのdescriptionが、今どのようなテキストになっているのか。確認したい場合は、titleタグを探した時と同じ要領で見ることが出来ます。
- 自社サイトを開いた状態で、キーボードのCtrlキーと「U」のキーを同時押し(Macの場合は、Command+option+U)
- HTMLを開く 「<meta name="description" content="~" /> 」のタグを探す。
- 「~」の部分がdescriptionのテキストとして設定されています。

descriptionのテキストはページ毎に設定されていますので、自社サイトの主要コンテンツなどぜひチェックしてみてください。
今回は、基本の「き」として「Webサイトの構造」「HTML」「titleとmetaタグ」についてお伝えしました。初めて自社サイトを運用することになったWeb担当者様のお役に立てれば幸いです。また機会があれば、基本の「き」についてご紹介したいと思います。




