こんにちは、ディレクションチームのリーダーを務めている西城です。
ディレクターは、Web制作の中でお客さまと一番接する機会が多いことから、今回は、お客さまとのコミュニケーションについてお話しします。
スケジュールは誰のため?

ディレクターは、初回のほうの打ち合わせで詳細スケジュールをお客さまに提出し、制作全体がどういう流れか説明します。ここで、重要なのは、お客さまに分かる言葉に置き換えて説明ができているか。
例えば、スケジュールでは次のような大項目を設定し、そこからさらに担当者別にタスクを洗い出し、詳細なものに落としこんでいきます。
大項目
- ミーティング
- 進行管理
- 基本設計
- ワイヤーフレーム作成
- 原稿・素材準備
- デザイン作成
- コーディング
-
サーバ環境準備、公開作業
詳細
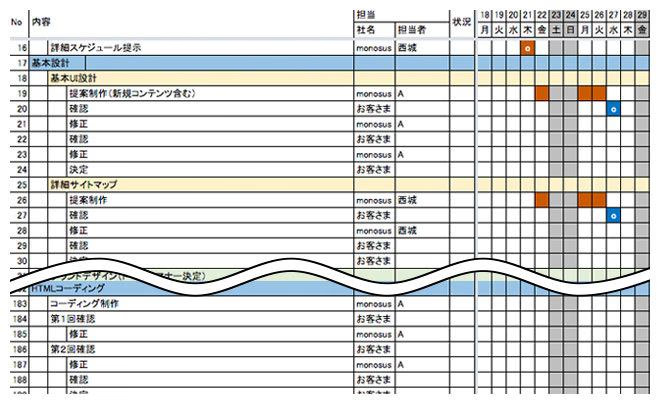
17 . 基本設計
18 . └ 基本UI設計
19 . └ 提案制作 モノサス西城
20. └ 確認 お客さま
21 . └ 修正 モノサス西城
22. └ 確認 お客さま
23. └ 決定 お客さま
※参考までに、スケジュールの作り方は大藪が書いた記事『プロジェクトの見取り図、スケジュール表の作り方【超基礎編】』をご覧ください。
このスケジュールを元に、Web制作の一連の流れを、ひとつひとつ丁寧に説明します。
例えば、こんな風に・・・
17番は「基本設計」といって、Webサイト全体の骨格に当たるところです。
この骨格の最初にある18番の「基本UI設計」の「UI」とは、「User Interface(ユーザインターフェース)」の略です。
これは、コンピューターと利用者(ユーザー)との間で、情報をやりとりするためのインターフェース(方法、操作、表示)を意味しています。
Webサイト制作では、サイトを訪問するユーザーにとって、「分かりやすく」「迷わずに」「使いやすい」階層構造や、ナビゲーションメニューなどを最初に設計します。
これが確定しないと、下層のデザイン制作が行えません。下層ページのローカルナビゲーションの配置が右か、左かということも含め、すべて意図があり、コンテンツに合った設計をご提案しますので、23番の「決定」のタイミングで最終的に確定させて頂きます。
とまあ、このように説明をします。
その他にも、制作工程の中には「ワイヤーフレーム」や「コーディング」といったWeb業界ならではの言葉が出てきますので、そういったお客さまになじみのない言葉に配慮しながら、それぞれの工程をイメージしてもらえるよう説明する必要があります。
そうすることによって、Webサイトを完成させるまでに、どんな工程を経るのか、お客さまと共有できます。その時点で初めて、スケジュールに沿って一緒に公開(ゴール)まで進む準備ができます。スケジュールを進めていく中で前倒しや遅れなど発生すれば、都度調整が必要になりますが、事前に工程を理解してもらっていれば、調整もスムーズに行えるのではないでしょうか。
目の前の課題よりも重要なこととは?
詳細スケジュール以外に、課題管理表でも同様なことが言えます。
課題管理表というのは、課題(やらなければならないことや不明点)をリストアップしたものです。
プロジェクトの最初の方では、必ずお客さまに確認する質問がいくつかあります。質問は、今後デザインやコーディング制作、本番公開などの時に必要になる内容です。事前にクリアにしておくことで、後々の工程を問題なくスムーズに進めることができます。
例えば、質問をする項目に次のようなものがあります。
-
現在、ご利用中のサーバー環境について下記をお知らせください。
・ OS種類・バージョン
・ SSI利用可否・ファイル名制限等
・ PHP利用可否・バージョン …など -
表示保証環境は下記を想定していますが、問題ないでしょうか。
Windows:
・ Internet Explorer 10,11
・ Google Chrome最新 …など -
閲覧解像度は下記を想定していますが、問題ないでしょうか。
・ ターゲット解像度:1366px × 768px以上
・ 最低動作保証解像度:1024px × 600px ...など
※参考までに、課題管理表の作り方は中川が書いた記事「スプレッドシートを使った、ディレクターのための課題管理表」をご覧ください。
これらの質問を行う場合、ディレクターはどのような伝え方をしているでしょうか。
文字通りの言葉のみを伝えるだけでは、お客さまにはうまく伝わりません。「サーバー環境?」「表示保証?」「閲覧解像度?」と、お客さまのビジネスに出てこない単語がオンパレードだと、お客さまの頭の上に「?」が続いてしまいます。「?」のままにしておくと、後々で誤解を生む要因となってしまいまうので、それぞれ詳しく丁寧に説明を行うことが大切です。それによって、お客さまとの信頼関係を築く土台が作られます。
では、丁寧な説明というのはどういうことでしょうか。
特に課題管理表の場合、必ず質問の意図を明確にし、お客さまの分かる言葉に置き換え、なぜその情報が必要なのか、これらを確認しないと何が問題なのかを説明することが必要です。
プロジェクトが始まったばかりであっても、それらを事前に把握しているのと、そうでないのとでは、ゴールまでの道のりが変わってしまいます。
まとめ
言うまでもなく、お客さまのビジネスは、お客さまが一番詳しいです。
一方、システムやワイヤーフレーム、デザインの解説は、私たちの専門領域なので、私たちがズバリ答えを出します。
そして、ヒアリングやディスカッションの場では、お客さまと一緒に方向性を決め、お客さまが伝えたいことを一緒に考えて発見することが現場のディレクターに求められます。
その中で重要なのは、きちんと伝わる言葉で伝えられているか。
詳細スケジュール、課題管理表で例に上げたように、Web業界で使っている言葉は、お客さまにとっては必ずしも日常的ではありません。
社内のスタッフと話しているのと同じ感覚で、お客さまにもつい使いがちですが、そうすると「?」が生じ、誤解を生んでしまいます。
そうならないように、伝わる言葉を選ばなくてはなりません。
このような意識でお客さまに伝えて初めて、判断基準を与えることができ、
得たい情報を引き出すことができます。
専門領域についての伝え方を工夫するのは言うまでもなく、相手の立場に立って、お客さまの求めていることを翻訳したり、要約したり、同じゴールに向かっているチームの一員として共感したり、そういうことの繰り返しが信頼関係に繋がるものと信じ、今後もディレクションを行っていきたいと思います。