こんにちはクリエイティブ部 部長の上井です。
今回で2回目となる「プロマネ塾」の連載。
前回はプロジェクトの各工程を時系列に並べる最も基本的なウォーターフォールモデル、品質管理をシンプルに確実に行うためのV字モデルなど、品質管理の視点で見た開発工程モデルの基本についてお話しました。
第 2 回目のお題は、「WBS(Work Breakdown Structure)その1」 。
プロジェクトの計画・着手時に全体像を把握するために必要な、プロジェクト管理の基本についてお話したいと思います。
連載目次
#01 品質管理の視点でみた開発の基本はV字モデル(4月21日公開)
#02 WBS構築について その1 プロジェクトの筋道を立てる ( ←今回)
#03 WBS構築について その2 スケジュール・予算を立てる 〜8月公開予定〜
#04 品質管理、品質保証について 〜10月公開予定〜
#05 QCD(Quality, Cost, Delivery) 〜12月公開予定〜
#06 プロジェクトの前後を知ろう 〜2月公開予定〜
1. WBS(Work Breakdown Structure)とは何か?
WBSは、 Work Breakdown Structure(ワークブレークダウンストラクチャー) の略で、開発工程モデルに沿ってプロジェクトを作業工程に分解することです。
プロジェクトを完成させるために必要な構成要素(作業項目)を洗い出し、その組立て方を定義するWBSは、プロジェクトの見取図と言えるでしょう。
プロジェクトを自信を持ってスタートさせるために、その全体像とゴールへの筋道を正確に把握するための基盤となるものです。
2. WBS 構築の目的
WBS は、プロジェクトの着手前、着手時に行う、全体計画の立案や見積りの作成、人員の手配などを行うためのベースとなる作業です。
プロジェクトで実施する作業工程を確認、整理していく作業になりますが、実施手順に沿って時系列に「作業項目を洗い出す」ことだけが目的ではありません。
プロジェクトの全体像を把握するためには、WBS の「S」、Structure:構造を意識して、作業工程を構造的に整理することが重要となります。
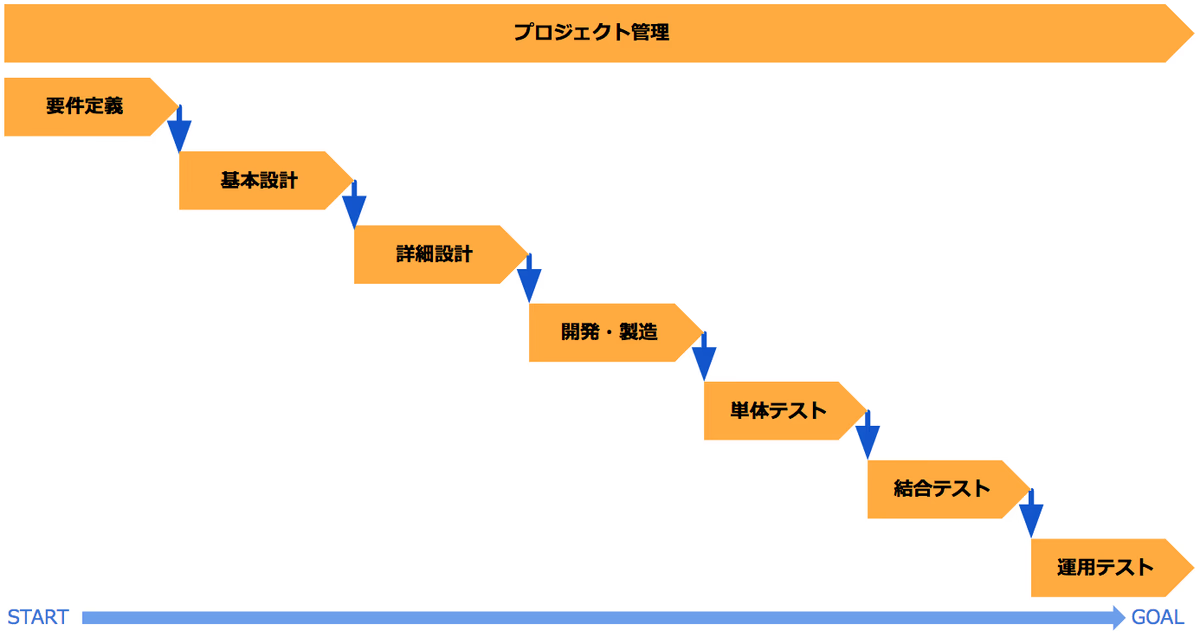
そのため、開発工程モデルの回で紹介した「ウォーターフォールモデル」を意識した整理を行うと良いでしょう。
ウォーターフォールモデルでは、以下のポイントに沿ってプロジェクトの全体像を定義します。
- プロジェクトの成果物(ゴール)を定義する
- 作業工程を実施手順に沿って、時系列に整理する
- 作業工程ごとの成果物を定義する
-
各作業工程の成果物(アウトプット)が、次の作業工程のインプットとなることの整合性を確認する
WBS 構築の目的は、この作業工程を構造的に整理し、プロジェクトの進行管理の指標とすることです。

ウォーターフォールモデルからWBS
3. WBS の構築手順
それでは、Web制作において、どのような手順でWBSを構築していくか見ていきましょう。
3-1.業務種別による分解
まずは業務種別で大きく項目分けして、そのアウトプット(成果物)を定義します。
ある意味、担当者の職能を分解したものともいえます。
これにより、プロジェクトを実施するために必要な人材を明らかにすることができます。
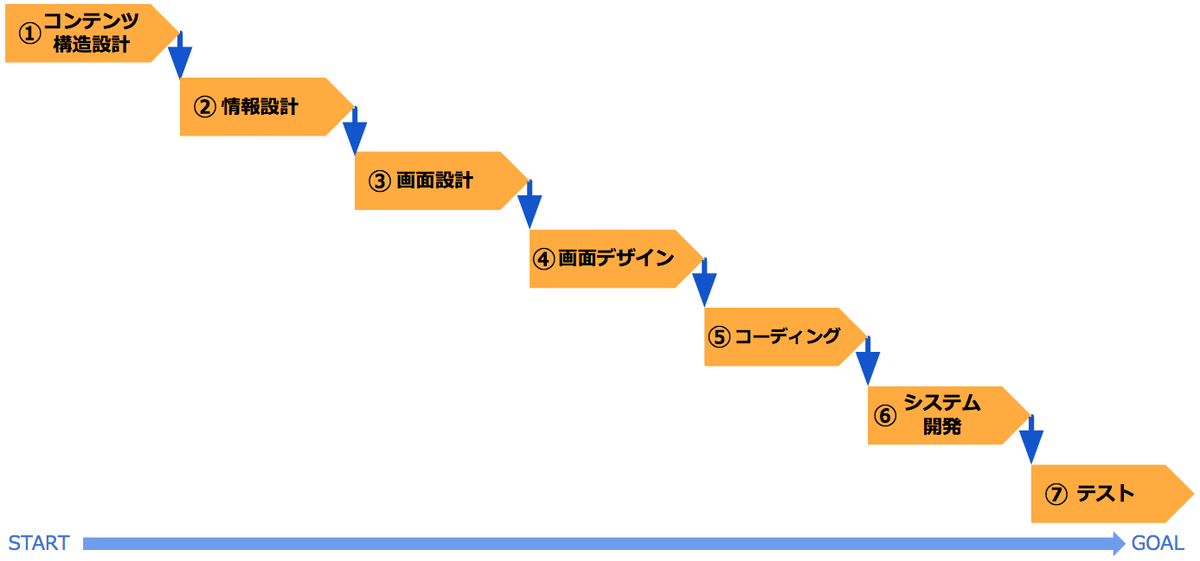
Web制作のWBS(業務種別)
① コンテンツの構造設計 :サイトマップ(サイトツリー)
② 掲載情報の原稿作成 :ワイヤーフレーム
③ 画面の設計 :画面設計図(レイアウト設計、コンポーネント設計)
④ 画面のデザイン :画面デザイン
⑤ 機能(システム)の設計 :設計資料
⑥ コーディング :HTML、CSS、Javascript など
⑦ システム開発 :環境構築、DB構築、プログラム開発
⑧ テスト :テスト計画書、実施報告書

Web制作のWBS(業務種別)
3-2.業務種別ごとに検討手順に沿って作業項目を分解
続いて、業務種別ごとのアウトプットを行うために必要な作業項目を検討手順に沿って分解します。
設計、制作の検討手順は、基本的に「全体、共通(大項目)」→「個別、詳細(小項目)」という進め方になると思います。
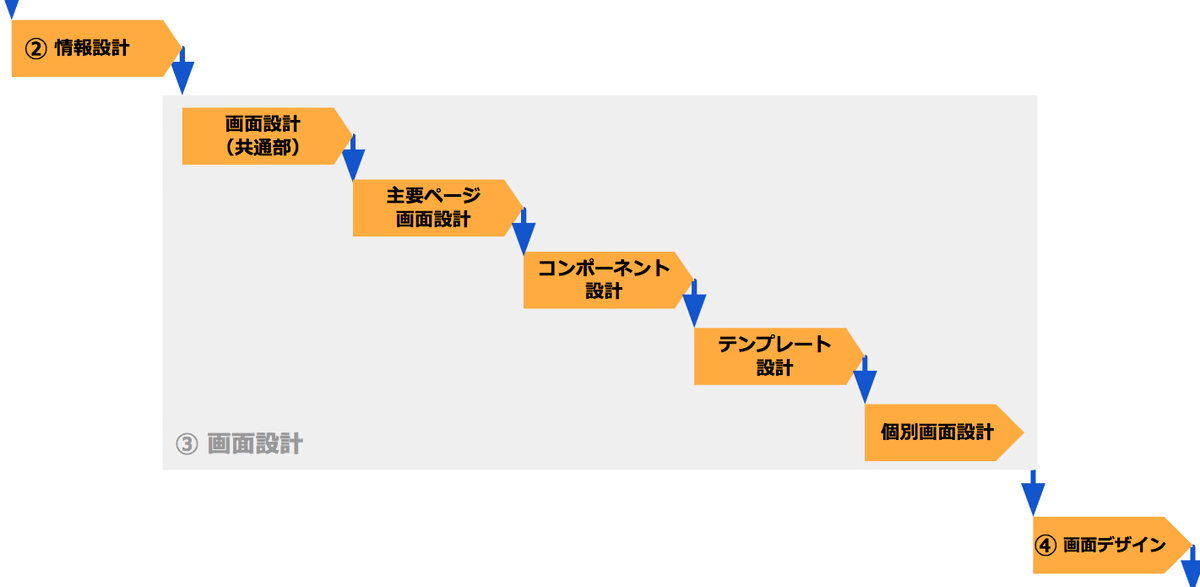
③ 画面設計の工程を例にすると以下のように分解します。
画面設計のWBS
- 主要ぺージ画面設計 :サイトの階層別の代表的ぺージのレイアウトを設計する
- 共通部画面設計 :上記画面設計からサイト全体で共通化する箇所の画面設計(ヘッダー、フッター、ナビゲーションなど)
- コンポーネント設計 :文書構造を作るためのレイアウトパーツを整理する
- テンプレート画面設計 :コンテンツのカテゴリーごとにひながたとなるレイアウトを設計
- 個別画面設計 :個別に画面デザインを作成し、検討、確認が必要となる画面の設計
- 図版などパーツ作成 :コーディング制作に必要となる画像の作成

Web制作のWBS(業務種別ごとに作業項目を分解)
他に、④ 画面デザインの場合は以下のようになります。
- 基本デザイン(トップページ、第2階層、第3階層など
- 共通部(ヘッダー、フッター)、ナビゲーションのデザイン
- コンポーネントデザイン
- テンプレート画面デザイン
- 図版作成、イラスト作成など
- コーディング制作用画像パーツ作成など
同様に、業務種別ごとに作業項目を分解していきます。
ここで分解する作業項目と実施手順は、各業務種別のアウトプットにおける合意形成の手順となります。
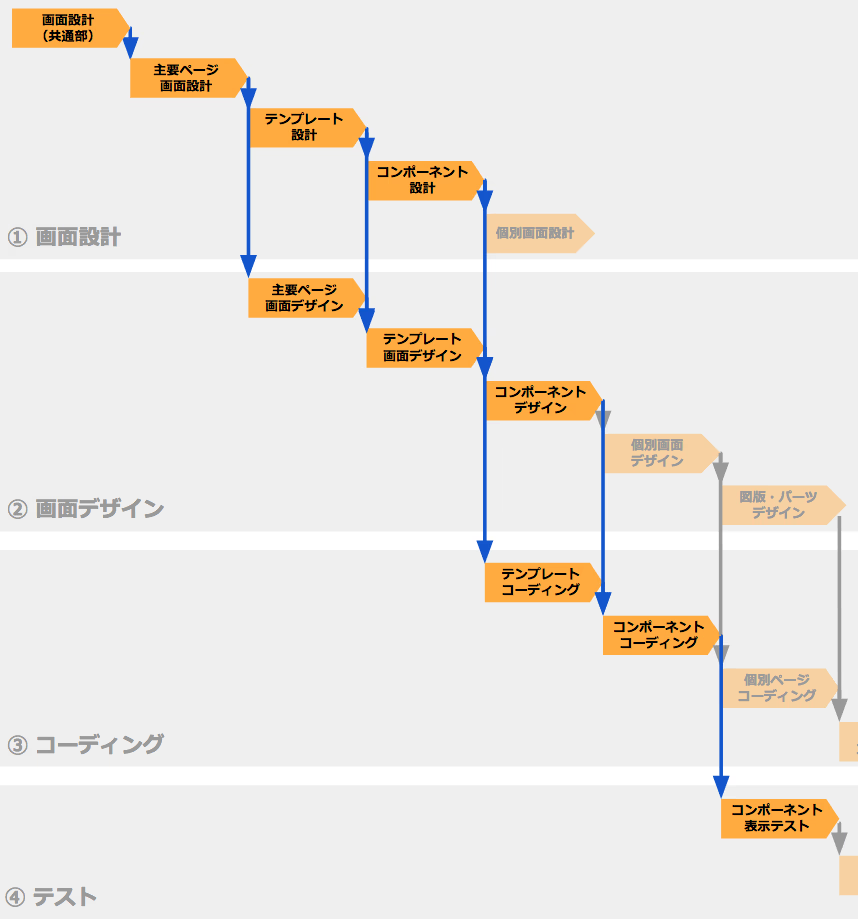
3-3.業務種別を跨いでプロジェクトの実施手順に沿って作業項目を整理
業務種別ごとのアウトプットと作業項目が分解できたら、各業務種別をまたいでプロジェクトの実施手順に沿って整理してみます。
Web制作の計画を立案する際の実施手順は、上流工程(全体計画)→下流工程(詳細計画)の手順で進めるのが一般的です。
(1) サイト全体の共通内容の計画(全体計画)
(2) サイト構造の階層ごと、コンテンツのカテゴリーごとの共通ルールの計画(階層・構造の基本計画)
(3) ページ単位の詳細な計画(詳細計画)
Web制作における「① サイト全体の共通内容の計画(全体計画)」を整理すると以下のような感じになります。
① 画面設計
- 画面設計(共通部)
- 主要ページ画面設計
- テンプレート設計
- コンポーネント設計
② 画面デザイン
- 主要ページ画面デザイン
- テンプレート画面デザイン
- コンポーネントデザイン
③ コーディング
- テンプレートコーディング
- コンポーネントコーディング
④ テスト
- テンプレート・コンポーネント表示テスト
業務種別を跨いで作業項目を整理することで、業務種別ごとに整理した作業項目とアウトプットに不足や無駄が無いか確認します。
大規模サイトの構築では、コーディングの工程においてプロジェクト独自の制作ルールを設け、作業の標準化の実施が求められます。その場合、標準化を踏まえた設計、デザインの検討工程の設計が必要となります。この様に、後の工程の作業手順に応じた上流工程の精査を行います。
ここで整理した作業手順を元にスケジュールを立案することで、プロジェクトを円滑に進めることができるでしょう。

Web制作のWBS(業務種別を跨いでプロジェクトの実施手順に沿って作業項目を整理)
4. プロジェクトのゴールへの筋道を立てる
WBS(Work Breakdown Structure)はプロジェクト全体の見取り図にもなる大切なもの。その構築は、プロジェクトのゴールへの筋道を立てる上でも重要な作業です。
また、プロジェクトを、業務種別、検討手順、実施手順によって分解、整理し、各作業工程のアウトプットを明確にすることが、進行管理や合意形成を円滑に行うための第一歩と言えるでしょう。
第2回目は、プロジェクト全体像の構造的な把握のためのWBS構築についてお話ししました。
次回はプロジェクト実施に向けて、WBSに基づいたスケジュール立案や、見積り作成について触れていきます。 それではまた、8月に。