コーディングファクトリー部の松原です。
昨年まで、コーディングファクトリー(以下CF)で、ディレクター兼コーダーとして働いていましたが、今年からは「案件・技術相談窓口」として、お客様からご相談いただいた案件の見積やスケジューリングをする上で必要な作業工数の算出をメインで担当しています。
工数出しは、コーダー時代も業務の一環として行っていましたが、メインの仕事として行うようになってからは、どうすればもっと効率よく、精度が高い工数が出せるのか、これまで以上に意識するようになりました。
そんな中、アジャイル開発の現場では「プランニングポーカー」という工数の見積もり方法があると知り、とても興味が湧きました。単純に「ポーカー」という名前から、トランプゲームみたいで面白いのだろうと想像したのです。
調べてすぐにわかったのは、残念ながら私が思っていたほどゲーム性はなく、年末に家族で楽しめるようなカードゲームではないということ(あくまで工数出しなので)。
しかしその内容は、今の仕事に直結するような、「工数算出のポイント」が凝縮されたものだったのです。ということで今回はプランニングポーカーの基本ルールを元に、Web制作でも活用できそうな工数出しのポイントをお伝えします。
また、CFのメンバーと一緒に、プランニングポーカーを実際にやってみた感想もまとめました。
プランニングポーカーとは

プランニングポーカーとは、数字の書いてあるカードを使って、ある作業についてみんなで話し合いながら作業工数を導く、工数見積もりの手法です。基本ルールは次の1.~5.とおりです。
1.基準の作業を決める
実際に見積もる作業とは別に、まずは基準となる作業(A)を設定します。
基準となる作業(A)ですが、これはみんなが既に知っている(経験がある)作業を設定します。
そして、その作業の「ストーリーポイント」の値を決定します。ストーリーポイントとは、このゲームの単位です。仮に値を「2」に設定したとして話をすすめます。
2.見積もる作業と、その値を決める
次に実際に見積もる作業(B)を決めます。
さらに参加メンバーは各自で(B)の値(工数)を決めます。このときの工数の出し方ですが、(A)の作業ボリューム「2」を基準として、(B)の作業が相対的にどのくらいのボリュームかを考えます。例えばAの作業の1.5倍くらいと考えたなら、Bの作業は「3」ストーリーポイントとなります。
3.場にカードを出す
2.で決めた値のカードを、みんなで一斉に場に出します。
尚、各々の手持ちカードは「1」「2」「3」「5」「8」「13」・・・と続く「※フィボナッチ数列」のものが準備されています。
※数学で、最初の二項が1で、第三項以降の項がすべて直前の二項の和になっている数列
4.見積もり理由を確認する
場に出したカードの数が全員一致していたら、その工数が採用されます。
カードの数がバラバラの場合は、その値にした理由を順番に確認していきます。
5.カードを選び直す
その理由を踏まえ、再度カードを選び直して場に出します。
カードの数が揃うまで、4~5を繰り返しますが、3回目もカードが揃わなかった場合は、そもそもBが見積もれる内容かを再検討します。
全体の流れをざっくりとお伝えしましたが、このルールの中には重要なポイントが3つあります。
ポイント1
相対見積もり法
まず最初のポイントは、Aの作業とBの作業を比較して、工数を「相対的に見積もること」です。
何かを判断するときに、多くの人は他の何かと比較して相対的に見積もるほうが考えやすいといいます。言葉で伝えるよりも、次の画像を見ていただければ一目瞭然でしょう。

「スカイツリーの高さはどのくらいか?」と聞かれたときに、スカイツリー単体で考えても、なかなか答えは出ないかもしれません。しかし、比較対象(東京タワー)が隣にあることで、「東京タワーの約2倍」というひとつの答えに辿り着けます。
ポイント2
架空の単位を使用する
2つ目のポイントは、「ストーリーポイント」という架空の単位を使用するということです。
実は、(B)の作業にどのくらいの時間がかかるかは、作業する人の得手不得手や熟練度によって異なります。
しかし、工数出しは誰が作業するのかを考えるのではなく、作業にどのくらいかかるのかを考えなければなりません。
ストーリーポイントを使って、且つ相対的に見積もることで、誰でも個人のスキルなどにとらわれず、「基準値からの何倍」というような同じ考え方で話し合うことができるのです。
また、具体的な時間や日数で見積もりをしてしまうと、もし実際に作業するメンバーが予定と変わってしまった場合、新たに工数を見積もり直す必要が出てくるかもしれません。
そんな時でも、ストーリーポイントと相対見積もりの組み合わせなら、基準となる作業の工数を差し替え、柔軟に対応することができます。
ポイント3
フィボナッチ数列を使う
そして3つ目のポイントは、「フィボナッチ数列」です。
数列については諸説ありますので、詳しく知りたい方はWikipediaをご覧ください。
このフィボナッチ数列は、見積もりをするのに適した数字と言われています。
フィボナッチ数列は数が大きくなるにつれ、前後の数字との間隔が広がっていきますが、これは実作業でも同様の傾向が見られ、制作の規模が大きくなればなるほど、作業工数の振り幅は大きくなっていきます。そういった点も、見積もりに適した数列と言えます。
ちなみにフィボナッチ数列を使うのはルールというよりも慣習に近く、どの数字を使用するか、最大値はいくつにするかは、チームで自由に決めることができます。
実際にやってみた
プランニングポーカーが現場でどう使えるのか、まだ具体的にイメージできていませんが、とりあえずやってみよう!ということで、CFメンバーの菅野と金に協力してもらい、実際にプランニングポーカーでの工数出しに挑戦してみました。

今回は練習問題として、「Google Maps APIを使って、現在地を表示する」JSの実装工数を見積もってみることにしました。
基準となる作業(A)は「タブ切り替えJS」の実装とし、値は「5」ストーリーポイントに設定しました。
まずは個々で(A)の「タブ切り替えJS」の作業と比較して、(B)の「Google Maps APIを使って、現在地を表示する」作業の工数を相対的に見積もります。
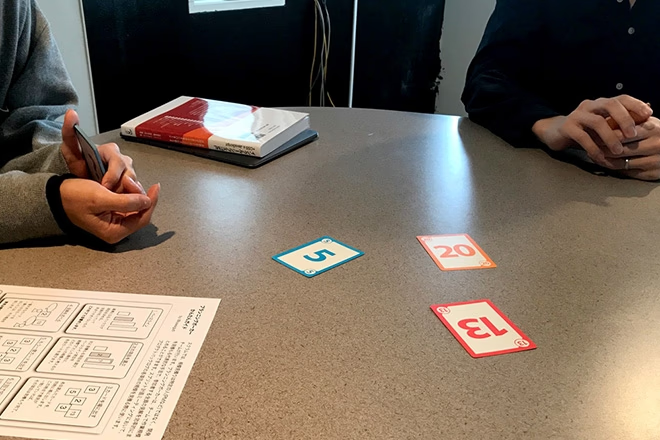
せーの!で場に出たカードは、なんとこんなにバラバラでした。

「5」と「13」と「20」という結果。バラバラな上に、差が激しい。
順番に理由を聞いていくと、次のような意見が挙がりました。
「実際にやったことがあって、同じくらいだった」
(5を出した人の意見)
「APIキーを準備したり、SSL環境を整えたりしないといけないから時間がかかる」
(20を出した人の意見)
確かに。
これは(B)の作業範囲が少し曖昧だったかもしれないと思い、あらためて、APIキーも取得済みで、実装環境も整っていて、そこからの実装ということで再度個々で工数を見積もることにしました。
そして2回目、場に出たカードは「3」と「8」と「13」。
1回目の理由を聞いて、実際にやってみた人がそういうなら・・・と、下方修正したメンバーをよそに、実際にやったことがあるという本人が、(A)の基準値より低い数字の「3」を出してきたのです。
理由を聞いてみると、
「タブ切り替えって、アクセシビリティ対応が入ると結構大変だよね」
なるほど。
基準となる作業(A)の設定も甘かったか。ここは一旦アクセシビリティ対応は含まずで。
3度目の正直、これでみんなの数字が揃いますように!
ラスト3回目、場に出たカードは「8」と「8」と「13」。
惜しい〜〜〜!
ということで、今回は数字が揃いませんでしたが、
話し合いを進めていくことで、みんなの認識が徐々に揃い、作業のイメージが具体的に象られてれていくのを実感できました。
協力してもらったメンバーの感想をまとめてみると・・・
- ルールが簡単で、誰でもすぐに参加できる。
- カードゲーム形式だと、自分の意見が言いやすい。
- 相対見積り法だと、相手の考えていることが理解しやすい。
- 必然と作業工程の話になるので、聞いてるだけで勉強になる。
- 新人さんにとっては、工数出しの勉強にもなる。
- 様々な可能性を考慮した結果、精度の高い見積りになる。
- 結構楽しい。
などなど、言い出しっぺの私も、ここまでよい反応があるとは思いませんでした!
とはいえ、今回工数出しにかかった時間は15分程度。ひとつのJS実装についてこれだけの時間がかかってしまうと、マークアップからCMS実装まで、フロントエンドの工程すべてについて話し合っていたら、結構な時間がかかりそうです。
アジャイル開発で用いられている手法を、ウォーターフォール型のWeb制作現場にそのまま持ち込むのは難しいかもしれませんが、相対見積もり法やストーリーポイント、フィボナッチ数列での考え方は、すぐに取り入れることができますし、今回のようなJSの実装工数の見積もりなど、特定の作業工数を見積もりたいときには活用できそうな感触はありました。
プランニングポーカーのもたらすプラスの効果は他にもまだありそうなので、使いどころを考えつつ、今後も試していきたいなと思いました。

