こんにちは。コーディングファクトリー部(以下CF部)コーダーの仲山です。
今日はデザイナーとコーダーの間の摩擦が起きがちなコミュニケーションを圧倒的にスムーズにし、且つマークアップを爆速にしてくれるデザイン共有ツール、Zeplinについてです。
最近は案件で使う機会が増えてきましたので、コーダー側からみたおすすめポイントを紹介したいと思います。
Zeplinとは
Zeplinはデザイナーさんが Photoshop、sketch、adobeXD で制作したデザインを、コーダーに共有するためのツールです。2015年にローンチされて2017年には airbnb や slack、pinterest といった有名どころも使っており、ユーザーは増え続けています。
コーダーは Zeplin でデザインを受け取ることにより、画像のアセットが簡単になり、各要素の距離や CSS のカラーといった情報をすぐに確認することができます。
Sketch、XD を持っていないという方、mac ユーザーじゃないよわたしゃ…という方も安心してください。
また、オンラインアプリケーションのためデザインの更新がすぐに Zeplin に反映されるので、もうコーダーが「古いデザインを間違って見ていた!」なんてことはありません。
さらにコメント機能をslack等と連携させて、コーダーとデザイナーとのコミュニケーションを円滑化できます。
利用料金ですが、無料で使うことができます。デザイン担当側で、デザインをエクスポートする場合、1つのプロジェクトまでが無料で、有料版では複数のプロジェクトをエクスポート可能になります。ただし1つのプロジェクト内で複数のページデザインを共有可能です。

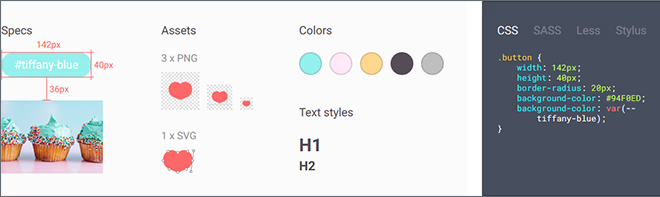
このように要素間の距離がマウスオーバーで見れる。CSSは右パネルに任意の形式で表示されます
Zeplinの読み方
ぜぷりん?ちょっと自信がないまま使っていましたが、ちゃんと調べました!Zeplin はイスタンブールとカリフォルニアで共同開発しているということで、Zeplin は Zeppelin のトルコ語なんですね。意味はロゴの通り飛行船という意味です。読み方はカタカナにすると「ゼプリン」。
ちなみになぜこの名前にしたのか?というクエスチョンを公式に聞いてみたところ、
”特に意味はないけど、響きが好きだし、トルコ語でも英語でもほぼ同じ単語だたら、馴染みやすいと思ったんだよ!”
とのことでした。私には馴染みのない単語だった…。
画像を瞬時に書き出せる!

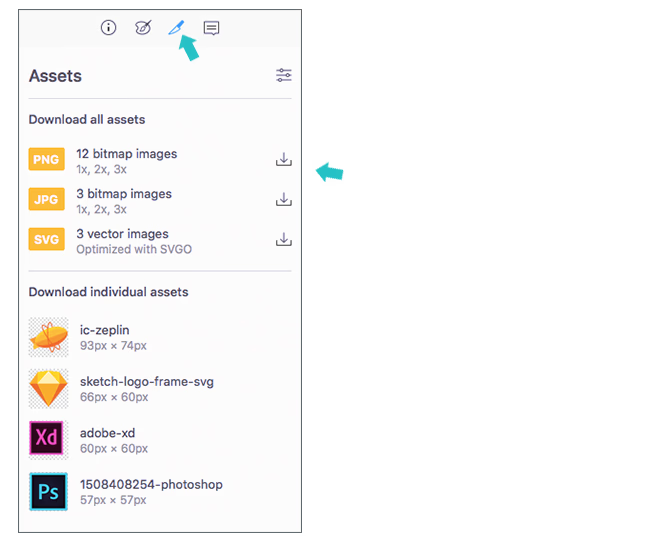
書き出し形式もPNGやSVGを選べます
画像は右パネルのナイフのマークを押すと一度にアセット可能です。倍率だって選べます。でも、ここに何も表示されない場合、切り出すことはできません。エクスポートする前にアセット設定をしないと、Zeplin 上で書き出しができないからです。書き出しが必要な場合は元のデータを参照するか、デザイナーさんに書き出し設定をしてもらいましょう。
<参考>
インストールとデザインのエクスポート方法「Photoshopのデザインデータをエンジニアに引き継ぐ際に利用したいハンドオフツール「Zeplin」の使い方|Dearps」
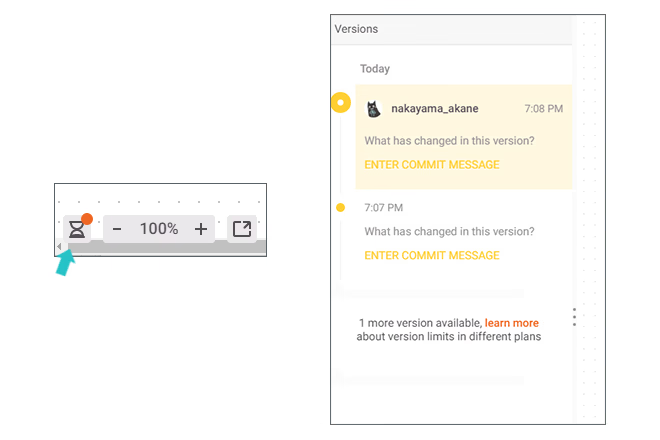
更新履歴がわかる

コミットメッセージも書ける
古いデザインファイルを見ていたせいで古いデザインでコーディングしていた!なんてことがたまにあります…。Zeplin を使えば、いちいち更新されたデザインデータを受け取ってDLして展開して…なんてことはしなくても、すぐに更新が同期されます。
更新があると、画面下にポップアップも出ます。
また、下の砂時計のマークを押すと履歴を確認することができるので、いつ誰が更新を行ったのか確認できます。
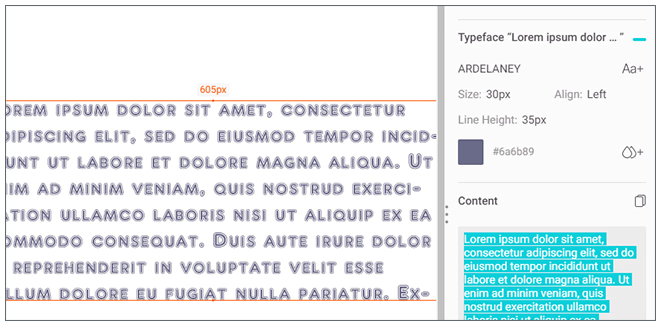
フォントが表示される

特殊なフォントを指定した例
この機能が一番助かっているかもしれません。
もう”不明なフォントを解決”する必要はありません。ローカルにないフォントもデザイン通りに表示してくれるので、フォントが異なるゆえにデザインがズレてしまう…ということもありません。そう、Zeplinならね。
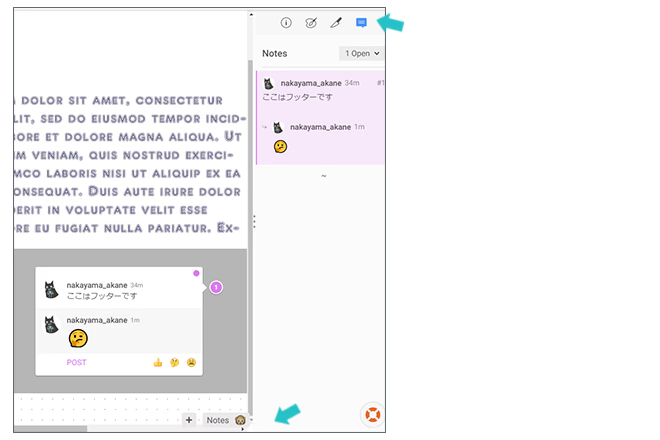
コメントが付けられる(リアクションもできる)

windowsでみるとこのような感じに。コメント内にはslack絵文字も打てるとのこと。
デスクトップ通知を ON にしていればリアルタイムでコメントを見れるし、Slack と連動させることでコメントが付いた通知をチャンネルに表示できます。
この機能はとても便利です。デザイナーが「ここはホバーしない」などの補足をコメントしたり、変更箇所に対して「ここの高さを変えました」とコメントをつけたりできます。
他にも、ディレクターやデザイナーに確認をしてFBをもらうときにも、「ここの余白が合っていません」などのコメントをもらい、「修正しました」と返答することもできます。その際にコメントの色を変えて、修正済みのものは青、未対応のものは黄色などに色分けすると分かりやすくなります。その後ディレクター・デザイナーが修正が終わっていることを確認したら「 resolved 」ボタンを押してコメントを解決済みにすれば、コメントは非表示になるので、残っている課題が見やすくなり対応漏れが少なくなると思います。
Slack 連携やコメントを詳しく紹介している参考サイト:
「ZeplinとSlackで、ディレクターの方とのデザインに関するやりとりがスピードアップした」
とりあえずインターフェースがかわいい
かわいいのは何にも増して大事です。それに遊び心も必要です。使っていると、細かいところでアプリを開発しているエンジニアさんたちが楽しく作ってる雰囲気が伝わってくるし(実際はわかりませんが)、ユーザーである私達も、楽しい気持ちになりますね。顔文字でリアクションできたりするのは、github や slack にもある機能なので、エンジニアは気軽に使えそうですし、そういう文化はいいな、と個人的に思います。
今後も連携できるアプリは増えるそうなので、引き続き使っていきたいと思います。
Zeplin blog(最新情報はこちらから): https://blog.zeplin.io/