
2017年02月08日
Webディレクターによる、
デザイン作成のための下準備
こんにちは、ディレクターの大藪です。
Webサイト制作において、ディレクターはプロジェクト開始から公開まで全ての工程で関わっていくのですが、今回はデザインができるまでの工程についてお話ししたいと思います。
デザインを作ると言っても、白紙の状態からいきなりデザイナーが制作を開始するわけではありません。
デザイン作成前にいくつかの工程を踏み、準備を行う必要があります。
デザイン作成前の下準備
どんなページが必要か、ページに掲載する内容など、作成するWebサイトによって様々です。
まずは作成するWebサイトの全体像を捉えつつ、事前に用意すべきものを決め、上流工程の部分を進めていきます。
1, サイトマップの作成
サイトのページ数、ページカテゴリを決め、主要な下層ページは何になるかなど、サイト全ページをサイトマップにまとめていきます。
制作途中で「ページが足りない!」なんてことが起きてしまうと、デザイン制作時のみならず、後の全行程に大きな影響が出てしまうので、サイトマップ作成は不可欠であり、慎重に行っていく必要があります。

トップ、主要ページ、詳細ページ、その他ページなど サイトの階層を表す形でサイトマップを決めていきます。
2, ページの大枠とトップページの構成を決める
サイトマップをもとに、サイト共通となるページの大枠(全ページ共通部分)とトップページの構成を決めるワイヤーフレームを作成して決めていきます。
ページの大枠
ページの大枠は主に以下の要素があります。
- ヘッダー
- フッター
- サイドメニュー
主要な下層ページへのリンクはグローバルナビゲーションとして設置し、ヘッダー内に格納します。
ヘッダーに入る要素を考慮し、フッターにはどのページへのリンクや要素を入れるかを考えていきます。
最近ではサイドメニューをトップページには設置せず、下層ページのみに設置するケースが多くなっています。
下層ページのサイドメニューには、主に同カテゴリ間で移動できるローカルナビゲーションを設置します。
以上は1例ですが、このように大枠を決めていきます。

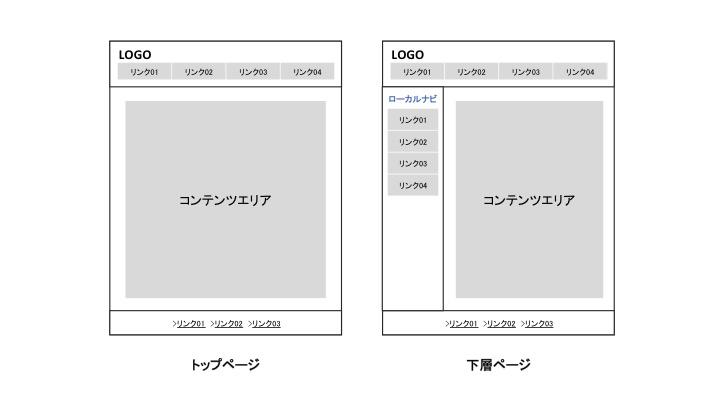
トップページ、下層ページの大枠部分のワイヤーフレーム例。
トップページはコンテンツエリアの領域を優先し、下層ページはカテゴリ間でのページ移動が容易にできるようにローカルナビゲーションを付けるなど、ヘッダーとフッターはサイト共通としつつ、トップページと下層ページの「大枠」部分を決めていきます。
トップページの構成
主要な下層ページへの導線となるリンクや要素など、サイトの入り口としてふさわしいコンテンツを決めていきます。
特にトップページでは、配置するリンクや要素の優先度をしっかり考慮することが大事です。
配置順や各要素の見え方、大きさもワイヤーフレームでできるだけ表現していきます。

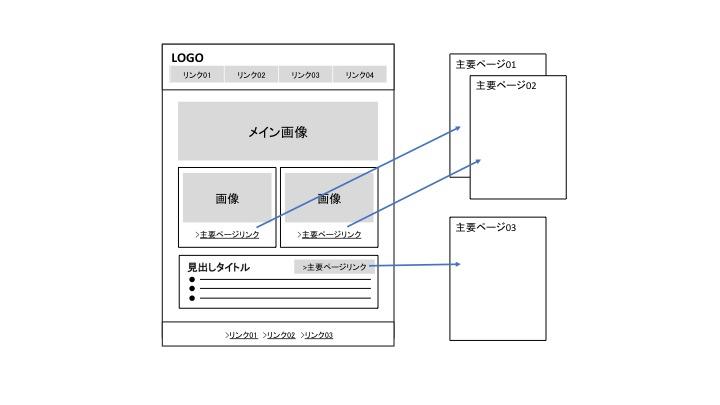
トップページのワイヤーフレーム例。
トップページのコンテンツエリアは、メイン画像や下層の主要ページへの導線を最優先に考えてレイアウトを決めていきます。
この工程ではページの設計図となるワイヤーフレームの作成です。
設計図を決めることで、デザイン前の段階で、何をどこにどのように置くかをクライアント、プロジェクトメンバーで共有し、認識を合わせることができます。
素材の準備
また、デザインに入る前の「素材」の用意も必要です。
- ロゴ
Webサイトの名前にあたるもので、クライアントの企業名など形が決まっていることが多いです。
その場合は、画像や元データをクライアントに用意してもらいます。
ロゴが決まっておらず、デザインする必要がある場合は、名称や書体などを事前に決めておきます。
- キャッチコピー
トップページなど、ページ内にキャッチコピーを入れることはよくあります。
クライアントに用意してもらったり、クライアントの要望に沿って制作側で作成することもあり、文章は予め決めておきます。
キャッチコピーが入ることで、デザインの方向性が大きく変わることもあるので、キャッチコピーが入るか、どんな文章が入るかということも事前に確認が必要です。
- 写真
「トップページにはこの写真を入れたい」などクライアントからの希望で事前に写真を用意してもらうこともあります。
「こんなイメージの写真」とクライアントから希望があった場合は、制作側で希望のイメージに近い仮の写真を用意しておきます。
写真の有無、どんな写真が入るかもデザイン時の重要情報になるので、事前に確認しておきます。
デザイン制作
いよいよデザイン制作ですが、ここからデザイナーメインの制作工程となるので、デザイナーへの情報共有など「制作の引き継ぎ」が必要です。
ワイヤーフレームや素材など、制作に必要な情報はある程度揃ってはいますが、制作するサイトのコンセプトやどういった流れでワイヤーフレームを構築したかなどを、デザイナーと情報共有することで、デザイン工程でのクオリティアップに繋げます。
コンセプトに沿った配色(ベース、メイン、アクセント)など、デザインの初期段階で決めていくことについては、デザイナーが直接クライアントにヒアリングを行うこともあります。
- トーン&マナー(トンマナ)を決める
色、基本文字サイズや書体、各要素の形など、サイトのコンセプトに沿うトーン&マナー、いわゆるデザインの軸になる部分を決めていきます。
- ブラッシュアップ
ワイヤーフレームでは表現できない部分、例えば写真、アイコンやイラスト、ページのサイズ感など 細かい部分から全体像まで、最終的な見せ方を決めるため、デザイン制作の段階で改めて細かく調整していきます。
下層ページのデザイン
下層ページはトップページと異なり、コンテンツの詳細部分まで詰めながらデザインする必要があります。下層ページを作成する場合、ページの大枠が決まっていても、サイトマップの情報だけでは肝心のページの中身を作成できないことがあります。
例えば、クライアントからは下層ページのコンテンツとして以下のような要望がよくあります。
・商品やサービスをもっとよく知ってもらいたいからページをリニューアルしたい。
・社員紹介のページを作りたいが、どんな内容にすべきか提案してほしい。
場合によっては、ページの中身を0ベースに近い状態から考えていく必要があり、その場合はデザイン作成の前に企画を行う時間を多く取ります。
以下は制作の流れの例です。
- ページの中身の情報や要素についてクライアントに打診する。
- 打診案に沿った原稿や画像など、クライアント側で用意が必要な場合は、それが可能か考慮してページ内容を決めていく。
- ワイヤーフレームの作成
- 大枠・トンマナを反映し、デザイン作成。
下層ページの場合、そのページ固有の考え方に沿ったデザインを行うこともあります。
商品やサービス、人などの情報に不足がなく、ユーザーに伝わりやすい形になっているかなど、企画の段階からしっかりと検討していく必要があります。

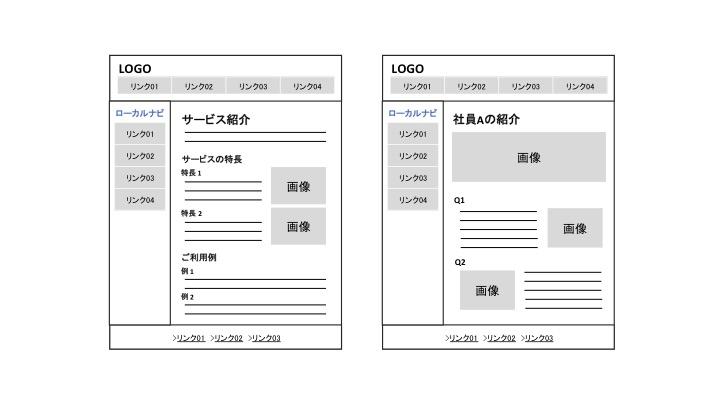
下層ページのワイヤーフレーム例。
何を紹介するページかによって、掲載する詳細情報は大きく変わります。
見出しや文章に合わせてレイアウトを決めていきます。
まとめ
デザイン作成までに行う準備は、いわば骨組みづくりです。
一部の骨が欠けていたり、内容が薄く脆い骨組みになってしまっては、いくらデザインに力を入れても後から改修が必要になったり、デザインを引き立たせるような魅力は出せません。
Web制作においてデザイン作成開始時はそのページの最終仕上げを行うくらいの工程だと考えています。
デザイナーに良い仕上げをしてもらうために、前工程を怠らないディレクションを心がけています。




