I'm Sakamoto from the BtoB team.
In this final installment of our series on how to create a recruitment website, we will talk about "design."
Once the theme has been decided and the content has been prepared (see Part 2 ), the design production begins. This is probably the most exciting step within the company.
When working on the design with the production company and designer, if we can communicate our image well, the resulting design will be satisfactory.
This time, we will tell you some points you should keep in mind when preparing for a design meeting with a production company.
How to create a recruitment website
- Part 1: Why do we need a recruitment website?
- Part 2: Recommendation for "Heartwarming Content"
- Part 3: How to convey a design image (←this time)
Look at a lot of websites and develop your skills
Start by looking at various websites.
By "various sites," I mean that you probably won't have time to look at every genre you can find, so you can focus on recruitment sites. In any case, look at as many as you can. It doesn't matter if you look at a lot, so aim to look at at least 30 sites.
Recommended reference: Recruitment site links
Ikesai - Job, Recruitment, Recruitment Site Web Design Links
https://www.ikesai.com/cat/recruit/
A collection of recruitment sites.
http://saiyo-site.com/search/
TAU MAGAZINE - Recruitment Information
http://www.tau-magazine.com/blog/archives/category/web/recruit
Next, choose about three sites that you like and write down what you like about them and what you think is good about them.
- I like the color scheme
- Nice photo
- The movement feels good
Try to organize your ideas in your own way, even if they are small details. By doing this, you will begin to see a certain degree of pattern and tone in design. (If you have no idea, please consult with Sakamoto.) By looking at many sites, you will be able to get a feel for the current trends in design. Then, you will be able to convey to the production company an image that reflects your company's unique style and your intentions as the person in charge.
Decide which devices to support
It is also important to decide which devices will be supported. Devices can be broadly divided into PCs, tablets, and smartphones, but considering cost-effectiveness and the trends of the past few years, you will probably create two sites: one for PCs and one for smartphones.
The production method and configuration, such as layout, will vary depending on the device, and the associated production costs will also change, so this must be decided early on in the project.
Decide on tone and manner
First, we decided on the theme and the direction of the content, but we also need to follow this direction in the design production. For example, if the catchphrase is a strong message such as "Challenge," "Fight," or "Wanted! XX people," the design will inevitably be hard and sharp, but if the message is more sympathetic to job seekers, it is better to go for a softer design.
Here, you need to double-check that the content you want to convey (sentences, message) matches the appearance.
Deciding on a Move
When deciding on a design, one thing you want to have in mind is movement. By movement, I mean, for example, a photo sliding sideways. This is an effect often used on recruitment sites. Also, parallax was popular two years ago. This is a method of making it possible to move in conjunction with scrolling (movement using the parallax effect). Alternatively, you can choose to keep the movement fixed.
The actual "movement" will be implemented after the design has been finalized, but if you don't have an image of it at this point, it will take time to make adjustments later on, so if you have an image of the movement, you need to communicate it to the designer in advance and work it out.
Does the site excite you?
Ultimately, what's important is whether it makes you feel good and excites you. Design involves a wide range of elements, such as layout, visuals, color scheme, fonts, etc., so honestly, it may be difficult for a web manager to give specific instructions to a designer.
That said, there are things that web managers should do when it comes to design. You need to put yourself in the shoes of a job seeker and judge whether they would be excited to see the site (design). No one else can make this judgement. And that feeling is very important. Make sure to clearly communicate your preferences and non-negotiable points to the production side, and complete a design that satisfies you.
Examples of exciting recruitment sites
KDDI RECRUIT 2017
http://recruit.kddi.com/
On the top page, a large copy of the company's recruitment concept and a video showing employees at work are displayed.
The employee videos are also designed to create an exciting feeling, piquing interest in the site's content.
Using video as a background has recently become common on corporate websites, but this technique could also be effective on recruitment websites in terms of making an impact.
Recruit Holdings 2017 New Graduates Web Recruitment Site
http://r.recruit-jinji.jp/
The beautiful and elegant design features employee photographs in colorful frames, shining the spotlight on the people who actually work there.
The interviews and discussions also delve into the actual work content. The layout of the lower pages is like a magazine, with a POP design that makes you want to read it, so you won't get bored.
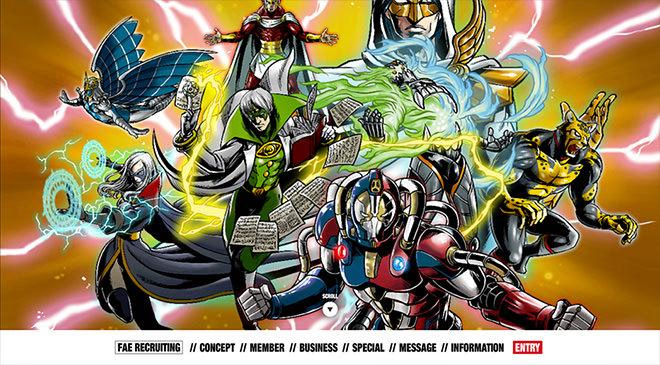
TOP FAE RECRUITING Fujitsu Advanced Engineering – Fujitsu
http://fae-recruit.jp/
At first glance, you wouldn't know what kind of site this is, but this is also a company recruitment site.
The comic book-style characters are actually employees introduced on the site.
By introducing employees as comic book heroes, their individuality as professionals is highlighted, creating an exciting feeling...
Even in the SPECIAL CONTENTS , such as the roundtable discussions between successful applicants, shocking designs and performances are consistently incorporated, and although the designs are a little extreme, they give the impression of being unconventional.