BtoBチームの坂本です。
『採用サイトのつくりかた』連載第二回目の今回は「コンテンツ」についてお話します。
採用サイトをつくるとなったらまずぶつかるのが、「なにを載せるか?」という問題。自社に是非欲しいと思うような人物からより多くの応募をゲットするのに効果的な採用サイトにするには、どんなコンテンツを用意すればいいのでしょうか。その問いに答えます。
採用サイトのつくりかた
- 第1回:なぜ採用サイトが必要なのか
- 第2回:「胸アツコンテンツ」のススメ(←今回)
- 第3回:全体をデザインする(9月公開予定)
伝えたい採用メッセージを決める
まず最初に決めることは採用メッセージです。どんな人材が欲しいのか、その人に会社のなにを伝えたいのか。サイト全体の方針を決めるためにも、採用メッセージを最初に考えましょう。
会社としてすでにある場合、それを採用サイトに使用するケースが多いですが、決まっていない場合には、いちから検討していく必要があります。
最初はキャッチコピーの形になっていなくてもかまいません。最終的にはコピーライターさんにお願いしてもいいかもしれませんが、よいメッセージは採用担当者の気持ちがあってこそ。ぜひ熱い想いを伝えてみてください。
まずは、基本の5コンテンツ
テーマが決まったら、それに沿って具体的なコンテンツを考えていきます。まずは王道ともいえる、必須のコンテンツ5つを紹介します。
1. 社員紹介ページ
なにはなくとも社員紹介です。実際にどんな人がどのように働いているのか伝えることで、求職者が将来自分が働いている様子を具体的に想像することができます。
まずはここに登場してくれる社員を選抜しましょう。職種にかたよりなく、最低でも8人を目標に人をおさえてください。なぜ8人か。一般的に人間がぱっと見て把握できる数は3、5、7と言われています。そのためグローバルナビゲーションなどの項目数は7以下に収めるとスムースに誘導できるのですが、この場合は逆に一瞬で把握できないぐらいの人数を登場させ、いろいろなバリエーションの職種、社員の存在を見てもらうことで、求職者へのアピールになります。
2. メッセージページ
社長か、人事部長か。あるいはその両方からか。誰の言葉を伝えたいかを検討しましょう。そこで書かれたメッセージに求職者が共感を得ることができたら、マッチングの精度があがります。
3. 会社紹介
コーポレートサイトの会社概要ページにリンクを貼るだけの方法はよくありません。
全く同じ情報が掲載されるとしても、採用サイト内にページをつくりましょう。コーポレートサイトに飛ばすと、採用サイトから離脱してしまう割合が高まってしまいます。
4. 募集要項プラスα
採用の流れ、よく聞かれる質問、会社に関する情報でFAQページなど、応募する人たちが知りたいであろう基本情報にプラスαの情報を伝えましょう。
例えば、応募から。求職者が直接聞きにくいことを先にサイトで伝えてあげることで、不安を軽減させることができます。
5. 社内制度・環境
人材育成制度、福利厚生など、働く環境について伝えましょう。数値情報は視覚的に把握できるように、インフォグラフィックスを効果的に使うのもよいです。切り口を工夫することで、普段意識しないような会社のデータを伝えることができます。
以上がおさえておきたい王道の5コンテンツです。ここから、さらに会社独自のカラーを加えていきます。
さらにもう一つ、胸アツコンテンツのススメ
Webサイトの大きな目的のひとつは「情報の発信」ですが、採用サイトには、ハートを伴う胸アツコンテンツが必要です。その会社の熱をしっかり伝えることで、採用サイトにさらなる彩りをそえることができるのです。
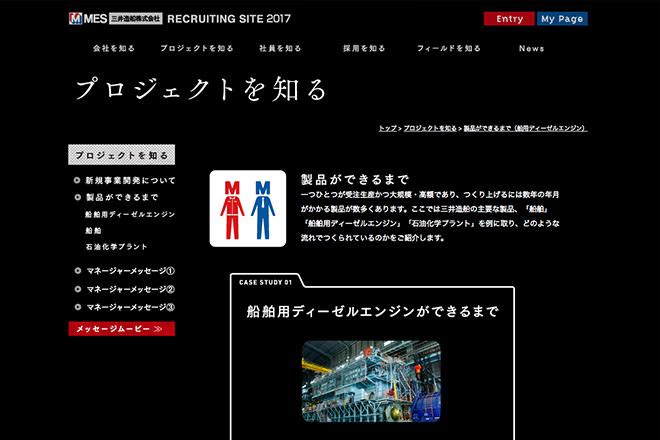
例1:プロジェクトストーリー、製品開発チームの挑戦
その会社での働きがい、仕事への挑戦をストーリー仕立てで読ませることで、会社、プロジェクトを疑似体験させ、会社へのファン化を推し進めます。
参考サイト:三井造船
http://www.mes.co.jp/recruit/new_grad/content/project/project_1.html
★胸アツPOINT★
プロジェクトストーリーというコンテンツはよく見かけるようになったが、こちらのサイトでは、「引き合い」から「お客様への引き渡し」まで、実際のプロジェクトのフローまでが紹介されていて、具体的な仕事の疑似体験ができる。(各段階ごとの詳細解説もあり)
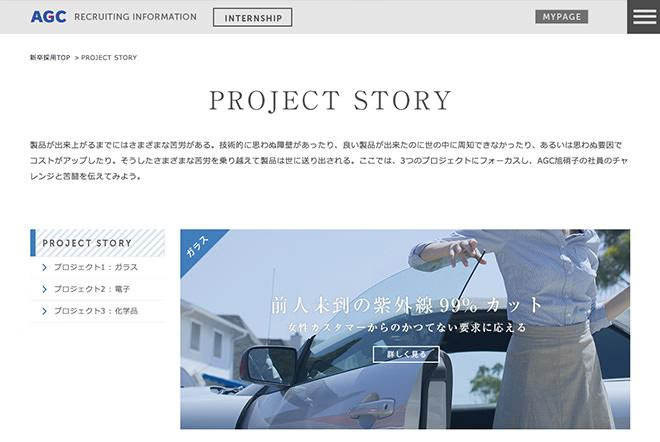
例2:会社(仕事)の「なぜ」を伝える
会社(仕事)の意義という言い方でもいいかもしれません。自社の仕事はどんな意義をもっていて、それはどんなところに貢献しているのか。「なに」をしているかだけでなく「なぜ」しているのか。そこをアツく語ってみましょう。
参考サイト:旭硝子
http://www.agc.com/recruiting/projectstory/
★胸アツPOINT★
旭硝子の採用サイトでは、実際に取り組んだ顧客のニーズ、ソリューションへの道のりが具体的に語られており、仕事の内容、そして意義までもがドラマチックに読者に届く。
このように、まずテーマを決め、必須コンテンツ5つを準備し、さらに自社独自のアレンジを加える。これが採用サイトの考え方のセオリーです。
次回は採用サイトのデザイン、UI、デバイス対応についてみていきます。