こんにちは。編集長の中庭です。
Google イノベーション東北と IAMAS が共同開催しているハッカソン「Field Hack TONO」に参加し、その実体験をお送りする後編。
前編ではフィールドワークから課題分析、課題解決のアイデア出し、プロトタイプのコンセプトメイクまでをおこなう、3日間の楽しいハッカソンの様子をお伝えしました。
しかし、遠野から帰ると、わたしたちの視界は里山の景色から液晶モニターに変わり、怒涛のプロトタイプ開発がはじまります。
発表はなんと再来週の土曜日!期間はたった2週間しかありません。
チームのメンバーはみな、平日は東京で勤める会社員の身。土日を1回しか挟まないこの開発期間で、いったいどこまでできるのでしょうか。
そんなチームの奮闘記を、日記形式も交えてお伝えします。
前編のおさらい
遠野はホップ生産日本一。けれどもホップの農家さん、醸造家さんなど、作り手の人はいろんな悩みを抱えている。私たちビールチーム(通称:フムルプ)は、遠野にいさんこと、ホップ農家の吉田さんを中心に、実際に現地をめぐりながらお話を伺い、そこから課題を抽出。私たちが抽出した課題は「ビール業界の情報の流通を円滑にして、吉田さんにホップの評価のフィードバックを届けたい」。この課題を解決するしくみとして「ビアログ」という消費者や作り手によるビール評価アプリを開発することにした。
日記に登場する我がチーム、「フムルプ」メンバーの紹介
-

-
ミズさん
チームをまとめてくれる、リーダー的存在。熱量が非常に高い方で、会議は常に0次会からはじまっている。バックエンド(データ設計とその保存部分)全般と、フロントエンドの一部を担当。
-

-
TMさん
大手ITでサポート担当(法人顧客エンジニア)で、自他共に認めるビアマニア。開発時はユーザー目線の的確な指摘をする。ビールの味を豊かな表現で言語化するのが得意なストーリーテラー。
-

-
しのぶさん
ITを駆使したアート作品などに関わるハードウェアエンジニア。前にぐいぐい出る方ではないが、ふと発言する時は誰も気づかなかった視点を教えてくれる。実は想いの熱い方。「VR酒場」の案ではプロジェクションマッピングなど担当。
-

-
くまけんさん
突貫のプレゼンでも淀みなく話す、即座に情報を整理できてしまう方。料理上手でイベントで大人数の料理もひとりでつくられるとか。主にフロントエンドと技術的フィージビリティの調査担当。
-

-
中庭(筆者)
普段は Web 制作でデザインをやったりディレクションをしたりものさすサイトの編集業務をしたり。今回の開発ではおもに UI & UX デザインを担当。チームの中では一番の小心者。
フムルプチーム
2週間の開発日記
11/6 日曜日(フィールドハック最終日)
ことは帰りの新幹線からはじまっている

フィールドハック前半戦を終えた日、岩手から東京へ帰る新幹線の中にいるはずのくまけんさんより、プロトタイプの土台となるテンプレを用意したとFacebook(以後「FB」と略称)のメッセンジャーにて連絡が。休んでる暇もない、その行動の早さに驚きです。
11/7 月曜日(発表まであと12日)
つかの間の休息、明日への準備
この日は明日の MTG にむけてアジェンダの確認する程度。
一方、私はたまり気味のモノサスのタスクを急ピッチで対応。
くまけんさんの方では、プロトタイプに最低限の機能を搭載。
11/8 火曜日(発表まであと11日)
本日は遠野直後ミーティング

一見飲み会のように見えるが、白熱した議論が繰り広げられているビアテーブル。
スマホで議事録をとったり、情報収集しながら。
この日はあらかじめ開催を決めていた遠野直後のミーティング(とはいえビアパブで開催)の日。
まずは一杯、聖杯をいただきながら、すぐさま本題に進みます。
今日の一番のミッションは、企画の詰め。
- ユーザーは誰か?
- 誰が何をするアプリ?
-
機能は?
という、まだまだ大元の部分が固まっていません。
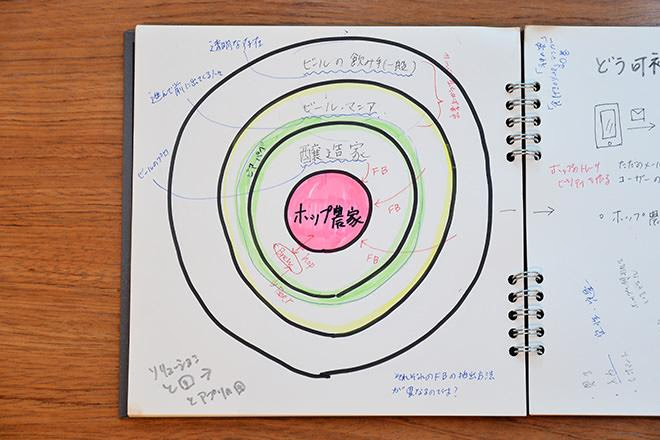
私はとくに、「ユーザーは誰か」というところをもっと詰めないと機能を整理できないのでは、と思い、ノートに手書きで書いた「ユーザー層の図」をいそいそとテーブルの上に置き、話を切り出しました。(料理や飲み物が並ぶ席でも提示しやすいのは、やっぱり紙!と思い、あえて手書きのノートで用意。)
そのあとしばらくはみんな食べ物のオーダーするのも忘れ、この図をもとにユーザーと、各ユーザーのアプリを使う行動や情報の流れを矢継ぎ早に話し合いました。

手書きのユーザー層の図
ユーザーがより明確に見えてくるのと同時に、機能のアイデアが出てくる出てくる…。
「吉田さんはホップの評価を知りたい。
ただし、試験管のようなもので科学的に分析するのは、私たちの持ってる技術では難しい。その代わりに、ビールを飲む人の言葉による定性的な評価を、定量評価に変換することはできないだろうか…。」
そんな想いから、味の官能表現を解析して、ポジショニング・マップのようなものができなかなど、考えを巡らせます。
また、ユーザー側の視点で言うと、選択したビールに合う料理や、取り扱っている近くのお店を提案する機能がほしい。というもともと出ていた案も各ユーザー層にひもづけて考えてみたり。
そんな時、しのぶさんが食品の研究をされている奥様に、いつのまにか「味覚」を決める5要素など聞き出してくれました。
みんな、とにかく行動が早いです。
わぁっと話を膨らんだところでタイムリミットが。全体のWBS(作業分割構成)を引くまでにはいたらなかったものの、ユーザーとそれにひもづく具体的な機能のアイデアがいろいろ出てきたところで、ネクストアクションとして「ストーリー」を作ろうという話になりました。
しのぶさんがストーリーのプロットをその日のうちにつくり、その肉付けを二日後(11/10木曜)までに私が担当することに。全然時間がない!と焦りつつ、取り組むのが楽しみ!という思いで帰路につきました。
11/9 水曜日(発表まであと10日)
企画書のたたき台を考える
その当時、「ストーリー」を企画書のようなものだと理解していた私は、Webプランナーである相方にも相談しながら、以下の項目を洗い出しました。
- 発見(フィールドワークでみたもの、きいたもの)
- 問題(1でみた問題)
- 課題(2の問題から抽出される課題)
-
課題解決のための手段(ソリューションの説明)
これらを振り返りながら、今までの情報を整理していきます。
一方、メッセンジャーのタイムラインには「プルリクしました」「merged!」といったように、暗号のような業界用語のような開発組の会話も頻出しはじめてきました。
プログラム用語から萌え要素を感じる身としては、楽しいかぎりです。
11/10 木曜日(発表まであと9日)
ビールのストーリーテラー、ここに現る
企画書のたたき台をなんとか用意し、FBのメッセンジャー上でみんなにシェア。
おおむね良い反応をいただきましたが、あとはユーザーのペルソナのストーリーを入れたいですね、というフィードバックが。
みんなの言う「ストーリー」とは、このことを言っていたのかな?と後から思うのもつかの間、TMさんが「例えばこんな感じ?」と、どんどんストーリーをグループに投稿していったのです。ビールのストーリーテラー、ここに現る。といった感じだったので、そのままTMさんにお願いすることになりました。
11/11 金曜日(発表まであと8日)
与えられたのはなんと5分!
この日はモノサス周年記念パーティー。パーティーの実況中継をしていたのもあり、まったく作業ができません。
一方、発表会の発表時間が気になり、事務局に質問してみたところ、おそらく1チーム5分だと聞き、すぐさまチームのみんなにシェア。すると「短すぎる!」と若干騒然…。
- プロジェクトの企画
- ペルソナのストーリー
-
プロトタイプの説明
これらを発表する予定でしたが、時間配分について、軽く物議が巻き起こりました。
11/12 土曜日(発表まであと7日)
たった2日の週末の使い方 その①
開発期間唯一の週末、1日目。
開発以外のネクストアクションとしては
- ストーリーの続き
- 機能一覧整理→プロトタイプでどこまで実現するか選定
-
画面構成
とりいそぎ、機能一覧をつくり、展開。
TMさんも新しいストーリーを展開してくれます。
明日は個人の活動でたずさわるギャラリーの新しい展示オープン日。
夜はその準備に追われて1日が終了。
11/13 日曜日(発表まであと6日)
たった2日の週末の使い方 その②
開発期間唯一の週末、2日目
ギャラリーオープン日だったため、午後からはほぼ作業できませんでした。
そんな中、メッセンジャー上でチームで話し合った、近日中にやることリストは以下のとおり。
- プロトタイプのダミーデータ入力
- アプリ名の決定
- プレゼン資料の準備
- プロトタイプ:入力、詳細表示、検索の一通りの流れ搭載
-
デザイン(主要ページなにかペラいちで?)
機能の整理がされてきたので、ようやく画面の設計にも着手できるのでは?と思い、デザインの話を切り出してみたところ、プレゼン時に完成系のイメージがわくようなデザインがあるといいのでは、ということになりました。
「この段階で間に合うのかな?」という不安とプレッシャーがありましたが、できるところまでやるしかないと、自問自答の開き直り。
といったところでたった2日の週末はあっという間に終わってしまいました(汗)
11/14 月曜日(発表まであと5日)
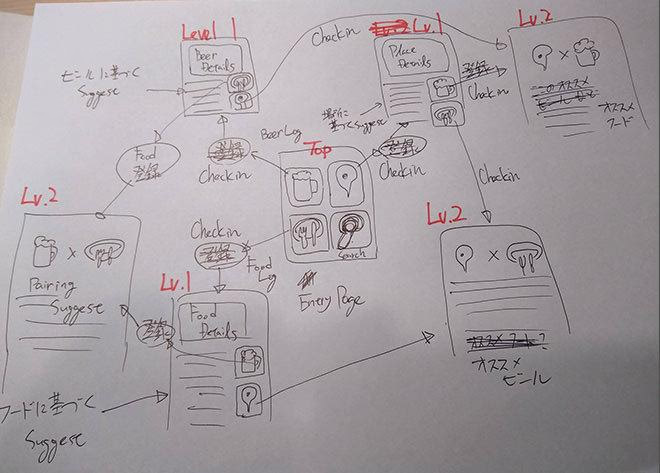
白熱する画面遷移の議論。“サジェスト”と“チェックイン”
機能一覧はあったものの、いざUIに落とし込む段階で、グローバルナビゲーション(以下、「グロナビ」と略称)まわりをどう整理するか疑問が出て来たので、メッセンジャー上でチームに質問。
そこから画面遷移の話になり、議論はヒートアップ。
議論の盛り上がりを表すヒートマップが見えるなら、きっと今が真っ赤だな、それくらい熱い議論が交わされました。
特に“サジェスト”と“チェックイン”という言葉をミズさんから聞いた時は、このアプリの肝になる言葉だと感じ、より深く話を掘り下げました。
「検索」はその人が自分の願望を知らないと使えない。
“サジェスト”は、その人の言葉にならなかった願望や思いを表に出してくれる。今まで見えなかったものを表に出す、それによって人の行動が変わる。単純な「検索」で拾えなかった人の願望を知らせてくれる。
“サジェスト”体験の動線をアプリに落とし込むまさにUX設計の話。
波が大きく動いたと感じる議論でした。

途中メッセンジャーに投稿されたミズさん即席の画面遷移イメージ図
この日は日付が変わるまで話し合いがおこなわれ、結局自分のデザイン作業は完全未着手。
けれどもこれでようやく具体的に画面設計に踏み込むことができそう。
さて、残る日数は今日を抜かしてあと4日。デザインは間に合うのでしょうか。
11/15 火曜日(発表まであと4日)
「フムルプ」で行こう!
昨日の議論をもとに、しのぶさんがユーザーの “シチュエーションとトリガーの関係性” を表にまとめてくれました。
こんな風に、メンバーそれぞれが「あった方がいい」と思うものを勝手にどんどん作ってみんなにシェアしていく感じが、とてもおもしろい。
先日から声をかけていたアプリ名案も、昨日の議論をふくめると再考した方がいいかな?とも思いつつ、みんなが考えた案としては全員の投票があった「フムルプ」が最有力名に。
あとで変えるかもしれないという前提で、発表時は「フムルプ」で行くことになりました。
一方デザインはまだ全然使ったことがない、Adobe Experience Design(以降、XDと略称)で作ってみようかな〜と漠然と考え始めます。XDはまだβ版ですが、デザインと画面遷移ができる程度の簡単なプロトタイプをすぐにつくれることで話題のデザインソフトです。
しかし、この日は仕事がかなり詰まっており、遅くまで残業。ほとんど作業に進めず。
デザイン間に合うのか!
11/16 水曜日(発表まであと3日)
発表3日前からはじめる新しいアプリの勉強
昼休みにXDのデモ動画をみて、今更ながら使い方を勉強。
その日の仕事終了後、早速使い始めます。
発表までこの日を入れてあと3日。明日にはデザインをいったん見せないと発表に間に合わない。この日は睡眠時間を削って制作に没頭。
ログイン画面や一覧画面など、簡単な画面から着手。
XD、操作性はかなりよく、さくさく進みます。
一方、プロトタイプ開発側はついに検索画面が動き始めました。
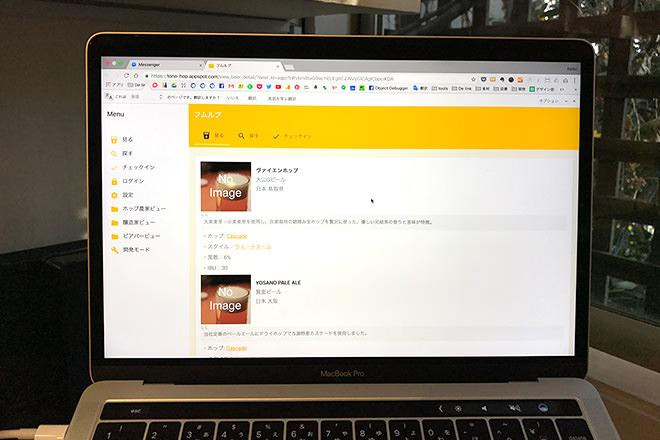
くまけんさんが表側(UI)からつくってきた部分と、ミズさんが裏側(バックエンド)から作ってきた部分がつながって、UI から実際にデータの出し入れができるようになってきたのです。

「見る」機能が実際に動きはじめたプロトタイプ画面。
しかし別問題が浮上。キャッシュの処理がうまくいかず、画面が更新されないという問題が発見されてました。
発表までになんとか直さねば…とミズさんがつぶやきます。
ちなみに開発側のおふたりは、この期間、ところどころ有給をとって作業に取り組んでくださっているとのことで、感謝感謝です。
11/17 木曜日(発表まであと2日)
台所オフィス化計画。ようやくデザインを展開
昨夜のキャッシュ問題、この日の朝方にさっそくミズさんが解決策がみつけてくれ、お昼にはもう実装してくれました。
こうして着々と発表に向けてプロトタイプが仕上がってきています。
夕方、少し早めに仕事を切り上げて自宅に帰って作業。デザインの続き。
集中するために、一番居心地の良い台所にモニターを置き、発表まではここで作業をすることに。
あまり遅くならないうちにみんなに展開したい。
一方で企画書やらなんやら、発表の準備もせねばなりません。
そんな危機感もありつつ、いったんはデザインをやりきらねばという気持ちで外界のみんなの情報を一時シャットアウト。
発表スライドのとりまとめに参加できず、申し訳ない気持ち。

液晶モニターを持ち込み、台所をハックしてデザイン作業をする筆者。もはやくつろぎの場所ではなく、完全に戦場と化している。
途中デザインをシェアすると、みんなの反応は良い感じ。
このまま進めてもよいことが確認でき、とりいそぎ安堵しました。
そしてアプリのロゴに関しては、「背景に黄色をひきたい(おそらく金色のビールを想定)」「上に白いのも追加したい(ビールの泡を想定)」「黄色がなんか違う…(ビールの黄色が馴染みの色となんか違う違和感の表明)」などなど、みんなのピュアなビール愛が噴出(笑)。
そんなやりとりをみながら、いやぁ、みんなほんとにビールを愛しているんだなぁとあらためて感じ、ひとりニヤニヤしていました。
11/18 金曜日(発表まであと1日)
ラストスパートをかける制作陣。
この日はあらかじめ取ることを決めていた代休の日。時間いっぱい、ひたすら画面を作り続けます。
ここに来て、少しだけゆとりが生まれたので、ようやく発表用のスライド確認(すみません)。
いい感じです。
発表を次の日に控えた夜の9時。おのおのラストスパートをかける制作陣。
そんな折、メッセンジャーのラインにくまけんさんがひとつリンクを投稿。
そこからみんながざわつき始めたので、なんだなんだとみてみると、ホップについてのレポーティング画面がプロトタイプに搭載されているではないですか!
分析結果がグラフや表になって視覚化されているではないですか!
これはすごいとびっくり!みんな大興奮。
ここに来てこんな花形の機能ができあがるなんて!

ホップのレポーティング画面
それぞれが怒涛のラストスパートをかけてきている感じがオンライン上のやりとりだけでもひしひしと伝わる夜…。
その日、私は結局完徹し、とるものもとりあえず朝6時に新宿の集合場所に向かうことになりました。

朝6時。雨の新宿駅にて。
わくわくドキドキの発表タイム
我々のプロトタイプは遠野にいさんに響くのか?
【発表会の日、タイムテーブル】
14 : 00 ~ 14 : 30 開場、各チーム準備開始
14 : 30 ~ 14 : 45 遠野にいさん、ねえさん入り / 事前デモ体験
14 : 45 ~ 15 : 00 一般客入り
15 : 00 ~ 16 : 00 プレゼンテーション & 講評(発表 5 分・講評 3 分)
16 : 00 ~ 16 : 45 ブースデモ時間
16 : 45 ~ 16 : 50 締めのご挨拶
17 : 00 ~ 懇親会
前回と同じく、モノサスで Field Hack TONO に参加するメンバー3名(うち元同僚1名)と、発表会を見学したいという1名を加え、計4名で車で遠野に向かいます。
見学者をのぞく3名はみな寝不足。代わる代わる仮眠タイムをとります。
私は道中の時間も惜しく、PCをカチカチ。

前回と同じく上河内サービスエリアで宇都宮餃子定食(600円)を朝食代わりにいただく4名。なぜかカウンター席に横一列に並び、もくもくと食す。
今回は集合時間まであまり余裕がありません。
集合1時間前にはチームメンバーと合流してプレゼンを予行演習する予定でしたが、道路状況の関係でついにその時間もなくなってしまい…。
代わりにもっぱらメッセンジャーで、今日の発表の段取りなど相談します。

そうこうしているうちに会場に到着。
再集結した Field Hack TONO のメンバーたち。
フムルプチームは、事情があり参加できなかったくまけんさんをのぞき、4名で挑みます。
最初30分はチームごとでブースの準備。
この時間でようやく1回予行演習ができました。計ると7~8分。5分の制約時間を大きくオーバーしています。
それぞれのパートごとに、ここをもっと言った方がいい、そこはさらっと流す程度で、など改善点をあげていきます。
そうこうするうちに遠野にいさんへの事前デモ体験時間となり、再度の予行演習ができないまま、全体への発表タイムへと移りました。
私たちは3番めの発表だったので、まずは他チームの発表を聞きます。
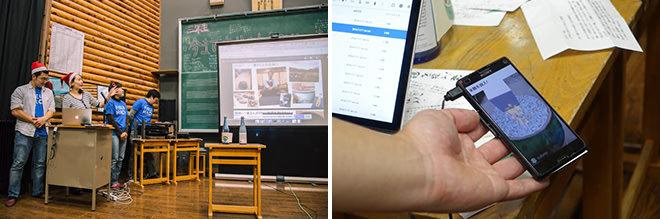
各チームのプロトタイプのおもしろさもさることながら、発表の仕方自体、それぞれの個性が出た趣向を凝らした発表です。中には自分たちで出演・編集した、プロダクトの訴求ムービーまで作っているチームも。

フォーメーションがばっちりな若手3人組の限界集落チームは、 “また来るね” を “また来たよ” に変えるプロダクト「米通(こめどおり)ポスト」を発表。LINEのメッセージがアナログな手紙(プリンターで印刷されたもの)となって相手に届き、逆に手書きの手紙はLINEのメッセージとして届く。プロトタイプ以外にも手の込んだ訴求ムービーには感動&笑いが巻き起こりました。

どぶろくの魅力を伝えるために、発酵の様子がわかるARアプリ「どぶファン!」を発表するどぶろくチーム。ラベルにスマホでかざすと発酵過程がみえる。とっても元気で明るい発表が印象的でした。

商店街チームは、遠野について生き生きと語る地元の方に出会えるアプリ「HOP」を発表。旅行者も地元の人も、任意に自分のリアルタイム位置情報を公開することで、会って話しができるアプリ。こちらも間合いが絶妙な3名のユーモラスな発表で場が沸きました。

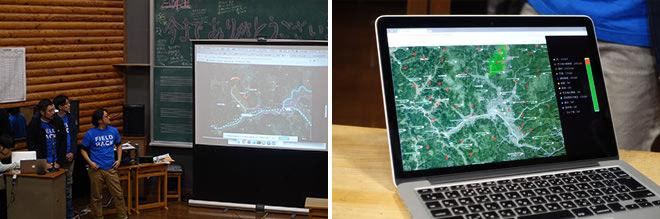
最後は弊社・竹田も参加する里山チーム。山と里をつなげる「川」に着目した「特定の水域における土地の利用用途ビジュアライズMAP」を発表。地図上のピンをクリックすると、その川の水域内にある土地の利用用途や割合をビジュアル化し、里山の現状を映し出すこころみ。
ついに我々チームフムルプの発表です。
発表の構成としては
- 開発までの考えや経緯
- プロトタイプの説明
-
デザインの説明
という流れ。
緊張もあいまってか予行演習よりもさらに時間オーバーしてしまいました(事務局の方すみません)。

ここであらためてわたしたちフムルプチームが作ったアプリを紹介します。
こちらがビアログアプリ「HUMULUPU」。(プロトタイプの前提条件や、フィールドワークで得た情報に関しては前編や、この記事の冒頭にある「前回のおさらい」をご参照ください。)


デザインしたのは全部で11画面。一覧、詳細、タイムライン、マイページ画面など。画像だが、ボタンエリアの設定とリンクの設定がされた、簡単なモックアップになっている。Adobe Experience Design にて作成。
ビールにまつわる情報流通を円滑にすることで、ホップ農家さんへホップの評価を届けたい。
そのしくみとして、消費者(ビアファン)・店舗(ビアパブ)・醸造家・ホップ農家がコミュニケーションをとれるビアログアプリを考案しました。
ホップを扱う醸造家からの直接的なフィードバックはもちろん、消費者のビールに対するレビューから、ビールに使われたホップの評価を抽出して届けます。
一方で、このアプリによって、ビアファンを増やすためのムーブメントをつくったり、ビールに関するリテラシーを底上げするねらいもあります。
そのために、1)消費者、店舗、ビールの作り手をつなげる動線を考えたり、2)より多くのレビューを人々に記録してもらうしくみも考えました。
1)に関しては一般的なSNS的機能(タイムラインやメッセージ機能など)に加え、検索よりもっと無意識的にビールやお店、人に出会うためのサジェスト機能を、
2)に関しては「チェックイン」機能をもうけることでより簡単にログがとれるようにし、レビューの敷居を下げました。
それ以外にも、各ユーザー体験に合わせてさまざまな機能を想定しましたが、そのあたりの詳細は実際のリリース時に、別の機会で紹介できればと思っています。
(イノベーション東北サイトでの紹介文はこちら)

こちらは実際に機能を搭載したプロトタイプ上の画面(デザインは未搭載)。映っているのはホップ農家さん向けのレポート画面。消費者の声を自然言語解析したホップ評価などのレポートが並ぶ。
講評でいただいた意見としては、
- 4者(ホップ農家、醸造家、飲食店、ビアファン)が今後アプリを通じて情報交換できるということがその先のデータ解析につながっていくことを期待したい
- 高品質のホップが小ロットでも流通するマーケットそのもののデザインもできるといい
- ビール好きの人は情報発信のモチベーションが高いので可能性がある
- 定性的なデータをうまく見せる部分に期待したい
-
「美味しいよね」だけじゃないところ、本人たちが言語化できないところもフィードバックできるかもしれない
などなど。どれもとても参考になるご意見で、私たちとしても次に生かしていきたいと思っています。
発表会のあとは、一般の人も交えて各ブースのデモタイム。プロトタイプを実演したり、説明したり、質問に答えたりします。

「米通(こめどおり)ポスト」をデモする限界集落チーム(左)と、「どぶファン」をデモする発酵チーム(右)

こちらはわがフムルプチームのブース

「特定の水域における土地の利用用途ビジュアライズMAP」を力説する里山チームの遠野にいさんこと伊勢崎さん(左)と、商店街チームのブース(右)
それぞれの遠野物語とは?
これまでをふりかえる懇親会
発表会のあとはお待ちかねの懇親会です。
2週間、根をつめてやってきました。これで終わりじゃないけど、ひとときの安堵と開放感を味わってもいいよね?ということでみんなで乾杯です。
乾杯のグラスの中は、新鮮な遠野のホップからつくったビール「とれたてホップ一番搾り」。吉田さんをはじめ、遠野のホップ農家さんがあれだけ苦労して作ったホップがこのビールの中に詰め込まれていると思うと、おいしさもひとしおです。

イノベーション東北のオーナーともみんさんの挨拶とともに、参加者・関係者みんなで乾杯!

持参したプリンタの調子が悪く、先ほどで発表会の時間で「米通(こめどおり)ポスト」の実演が叶わなかった限界集落チーム。あきらめず懇親会会場でも挑戦。ようやく印刷された手紙が届き、まわりからも歓声があがりました。
会の途中、「わたしにとって今回の遠野物語」をひとりずつ発表してゆく流れに。
わたしはなんといっても人との出会い、特にこのチームメンバーとの出会いが一番大きな物語だったので、そのことを中心に話しました。

「わたしの遠野物語」を語るフムルプメンバー。左からTMさん、しのぶさん、ミズさん、筆者

左)里山チーム。ここに来て3人のコメントがチーム連携しはじめる…
右)事務局のみなさん。朝から晩まで奮闘していただき、ありがとうございました。
そのあとも、参加者それぞれが自分の遠野物語を語っていきます。
みんながたがいの物語に耳をかたむける、じんわりよい夜。
そんな懇親会のあとは、疲れも忘れて二次会三次会へ…。遠野の夜はさらにふけてゆくのでした。
Field Hack TONO と
それから
発表会の翌日。
昨晩は遅くまで開放感を満喫していたわれわれですが、朝9時からホテルのロビーで早速今後について打ち合わせです。
ホップ農家の吉田さん(遠野にいさん)、Next Commons Lab の田村さんもあわせて今後の動きについて相談しました。

ホテルのロビーで打ち合わせを始める吉田さん、田村さんとフムルプメンバーたち。
話し合いの中で、今回のプロトタイプのファーストリリースは来年(2017年)春を目指そうということになりました。
また、今回のプロトタイプでは組み込めなかったVR酒場※こと「遠野の窓」も組み込みつつ、オンラインとオフラインをどう組み合わせてプロジェクトを進めていくかも、今後の課題になりそうです。
※VR酒場とは、遠野以外の場所で、遠野のホップ農家の風景などをプロジェクションマッピングで壁などに投影し、ビデオチャットはもちろん、影像にインタラクティブな演出を加えて相互にコミュニケーションができるもの。
わたしたち以外のチームも、この日は今後について打ち合わせをおこなっているようでした。このイベントで終わりではなく、次につなげるものにするためにはどうしたらいいか。そんなことをどのチームも話し合っていたのではないでしょうか。
今回の Field Hack 、何よりも財産となったのは人とのつながりです。
遠野の町の方たちともそうですし、なによりチームメイトとの出会いは本当にかけがいのないものだと思います。
普段の仕事や暮らしの中ではきっと出会わなかっただろう人たちと、同じ目的に向かって熱量をもってプロジェクトに取り組み、短いけれど濃厚な時間を過ごせたことは、今後の自分にとても大きな糧となりました。
現在もわたしたちのチームは制作続行中。ミーティング(という名のビール研究会)も続いています(笑)。
その流れで、新しい出会いがあったり、他の地域の取り組みも知ったりと、いろんな可能性がどんどん広がっていくことにもワクワクしています。
そんな次につながる Field Hack。
わたしたちチームの試みもはじまったばかり。
新しい展開があったら、またお伝えしたいと思います。
またそのときに。

